毎年恒例のあけおめWebコンテンツを制作してます。忙しくてあまり時間も取れないので、授業用に作った”なんちゃってフレームワーク”の「field-m」の再調整がてらシンプルなアイデアで進めておりました。
いつものようにIllustratorで素材を作成してSVG画像フォーマットにしてJavascriptに書き込み、キャラクターのアニメーションからインタラクションまでを実装したところで、とりあえず、Safari以外のブラウザで動作チェックをとChromとFirefoxで開いてみました。すると、Chromではキャラクターがど?どでかく、ま、それはどっかの単純ミスだから気にするほどのことはないのですが、Firefoxでは、キャラクターやらSVGソースを読み込んできたものが表示されない。目に見えないのにインタラクションだけは動いている。あれ?年末ゴースト?この寒気は恐怖から?いやいやいや。
あわててWWWサービスにアップして、Windwosや、スマートフォン、タブレットのFireFoxで確認してみると、みなさんゴースト現象になる。試しに以前作った別キャラクターのSVG画像を実装しているクラス(オブジェクト)をロードしてみると表示される。そんな込み入ったことはしていないのでプログラムのミスではない。じっと、SVGのソース(Javascript上ではテキスト状態なのです。)を見比べてみる。
ち、違ううう。いつのまに仕様が変わったの?そんなの追っかけてらんないよおお。
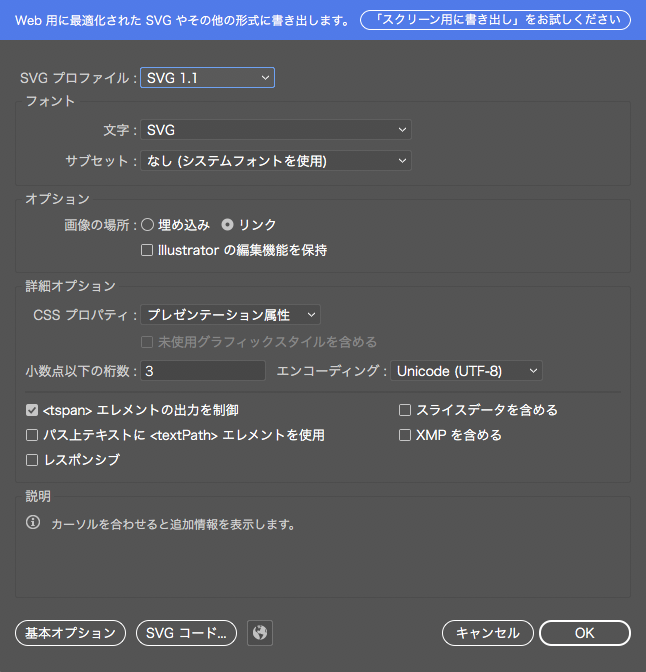
今回のSVG画像ソースは”Adobe Illustrator CC 2017″からSVGフォーマットで書き出したもの、以前のバージョンと同様に何も考えずに指定をデフォルトのままに保存して利用しました。それが、あかんかった(すみません関西出身ではありません。)わけです。でも、Firefoxのウインドウにそのままドラッグするとちゃっかり表示される。(いやらし。)「field-m」はHTMLのCANVASタグ上で展開するコンテンツのフレームワークなので、FirefoxはCANVAS上で新しいSVGフォーマットに未対応等ことになる。うへー、めんどくさ。
サブマシンなっている”Macbook Pro 13, late 2013″にCS6(別ライセンス)がインストールしてあるので、そちらでSVGフォーマットへの出力パラメーターを確認して、”Macbook Pro 13, late 2016″にインストールしてあるCC2017で真似してみる。
またいずれ必要のない情報になりそうですが、忘備録まで投稿いたします。同様の現象に見舞われる方のお役に立てば幸いです。
追伸、
出力ダイアログに「『スクリーン用に書き出し』をお試しください」とありますが、個人的にはガセネタでした。ご注意を。