前回はCSS(とHTML)でしたが今回はJavaScriptです。まあ、自らの備忘を期待しているだけなので脈絡ございません。ご容赦を…。
昨今は、JavaScriptをつかってHTMLのエレメント(要素)を動的に操ることが多くなり、それらを確実に参照して運用できなくてはなりません。ところが、HTMLの組み方も複雑なので、JavaScriptにもいくつかアプローチがあり、そのうえフォームエレメントやXMLなども絡んでくるので、個人的には雑然とした印象があり、判りにくいです。ほとんど混乱してます。というわけで、少しは状況を整理しようと思い何回かに渡って投稿をいたします。
で、今回は’getElementById(値)’です。HTMLのソース内でタグのid属性に指定した値をもつエレメントを参照してそのオブジェクトを返してくれる機能(メソッド)です。特徴としてはエレメント取得系のメソッドの中で処理がいっちゃか速いということ(だそう)です。
早速、私が開発中のWebページを開いてコンソールで[id=’DropFileArea’]と指定したエレメントを参照してみます。
これら一連の試行は、macOS上のブラウザ(SafariとChrome)で行いました。
> e = document.getElementById('DropFileArea')
< <div dir id="DropFileArea" name="DropFileArea">ドロップエリア</div>
お、拾ってくれました。「>」がコンソールへ私が打ち込んだ入力テキストで、「<」がリターンキーを押すと現れる出力情報です。
divタグのエレメントにid属性があって’DropFileArea’と指定されています。これ、テキスト情報ではなくdivタグ部分のエレメントオブジェクト(Element)です。で、’e’という変数にそのオブジェクトが代入されます。
ほんとだろうか?’constructor’プロパティを参照してみましょう。’e’からドット(’.’)で繋いで…、
> e.constructor
< ƒ HTMLDivElement() { [native code] }
HTMLDivElementオブジェクトってなに?インターフェース(これわかんない人ごめんなさい。)だけで実態のないオブジェクトだそうです。私の理解はそのくらい。
ん?ということはたぶんHTMLElementオブジェクトを継承しているよね。すかさず’instanceof’をかまします。
> e instanceof HTMLElement < true > e instanceof Element < true
true(真)が帰ってきました。その実態はHTMLElementオブジェクト(これもインターフェース)と考えて良さそうです。さらに、Elementで’insatanceof’をかましてもtrueが帰ってきましたね。大元のElementオブジェクトを継承してます。
ほかにもHTMLCanvasElementなど同じようなオブジェクトがたくさんあります。
では、試しに属性(アトリビュート)を参照してみましょう。まずはオブジェクトだからドットで繋いで取得を試みます。
> e.id < "DropFileArea" > e.name < undefined
id属性はスルッと取得できましたが、name属性は’undefined’と突き返されます。で、致し方なく真っ正直にドキュメントオブジェクトにお備えのメソッド’e.getAttribute(属性名)’を使います。
> e.getAttribute('name')
< "DropFileArea"
いただけました。ためしにid属性も参照します。
> e.getAttribute('id')
< "DropFileArea"
いけますね。ためしたらdir属性はドットで参照できるます。なんでだろう?
> e.dir < ""
でさらによく利用される’innerHTML’も参照できると…。
> e.innerHTML < "ドロップエリア"
どうやら、属性の参照には’getAttribute(属性名)’を使った方が良さそうです。
ところがです。ためしにフォームオブジェクトにid属性を指定したものを参照して取得します。
> e = document.getElementById('inputFile')
< <input type="file" id="inputFile" name="inputFile" value>
早速、オブジェクトの種類を調べます。
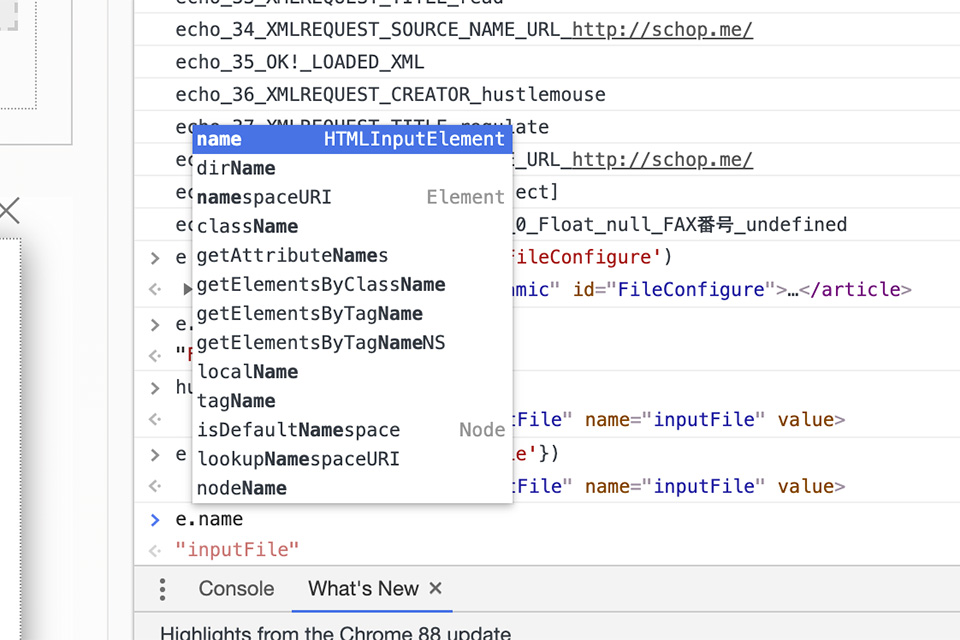
> e.constructor
< function HTMLInputElement() {
[native code]
}
> e instanceof HTMLElement
< true
同じくHTMLElementオブジェクトの一派と考えて良さそうですが、少し様子が異なります。
> e.id < "inputFile" > e.name < "inputFile"
あれっ?nameもドットで参照できる。
ああ、そうかフォームオブジェクトはドットつながりで値を参照できましたね。HTMLInputElementオブジェクトはHTMLDivElementオブジェクトと異なるようです。
「あれ?でもそしたら、ここでid属性を指定する必要がないのでは?」と気がつきこの投稿を書いている最中に開発ソースの改善もできました。(ソースのコメントにも自分で疑問を投げかけてました。ここ数日、これを探してたんだよねえ。)ありがたや。
まあ、あまり深掘りしないで他のも試してみます。
> e.value < "" > e.type < "file"
なるほど、でもちろん’getAttribute(属性名)’も使えると、
> e.getAttribute('name')
< "inputFile"
> e.getAttribute('type')
< "file"
> e.getAttribute('value')
< ""
ふむ、一応innerHTMLも確認しておきましょう。空ですけどね。
> e.innerHTML < ""
比較的シンプルな’getElementById(値)’でした。
これでHTMLElementオブジェクトの参照について初歩的な確認が取れたかと思います。HTMLElementオブジェクト一派は他にもいろいろと違いのありそうなことには目を瞑って、まずは基本の再確認を進めます。
次あたりは、’getElementsByTagName(タグ名)’などから取得できる’HTMLCollection[]’とその内容について取り上げたいなあ。そかさ。