独自に開発しているWordpressテーマの「あさま」の新バージョンと翻訳ファイルをリリースしました。ご興味のある方は、あさま開発サイトのダウンロードページにて取得できます。
もう不整合はないと思うのですが、たった一人の開発につき未だ見落としがあるのではないかと不安で、実運用検証中とさせていただきます。ご利用になる際は自己責任にてお願いいたします。(お問い合わせにご一報いただければ幸いです。サポートはできないのですが、解決した報告を投稿できると思います。)
開発サイトと本サイト、株式会社379サイトは全て新しいバージョンで運用してます。
ダウンロードしたテーマフォルダ「asama」を差し替えればそのまま何事もなく運用を継続できると思います。
「あさま」のあさましい(カスタム投稿タイプ機能拡充への経緯)にある通り、 パン屑リストがオリジナルになったこと、 カスタム投稿タイプ登録に対応したこと、それらの余波でタグクラウドもオリジナルになりエキストラクトポストもパラメータが追加されたという機能拡充がされました。
内容としてはショートコードの開発になります。基本的な構造に変更があったということはありませんので、前バージョンと同様に運用ができるはずです。
オリジナルのショートコード紹介はこれからです。「あからさまシリーズ」にて掲載してまいります。
新バージョンでは子テーマ「 あさまっこ」のfunction.phpの記述に変更と追加ががありました。前バージョンについては「あさま」のあからさま(function.php)を参照してください。ここでは変更と追加について紹介します。すべてhustle_config()メソッド(関数)の中の記述です。
子テーマ「あさまっこ」についてご存知ないかたは「あさま」のあらまし(開発概要)あたりから読んでいただければ判るんじゃないかと期待します。(私の文章力に問題があるのと、ちょっと概念が難しいのでご苦労かけます。)
以下、function.phpの変更追加について紹介しますが、予想以上に長くなってしまいました。区切りようもなかったのでダラダラと記述してしまいました。悪しからず。
変更は「タグクラウド」の一件だけです。まずは前バージョンの記述です。
タグクラウド
タグクラウド(変更前)
/*******************************
あさまテーマの独自タグクラウドを利用するかしないかの真偽値にて登録する。
*******************************/
$obj->setHustleTagCloud(true);タグクラウド(変更後)
/*******************************
ショートコードをパラメータとして、あさまテーマの独自タグクラウドの利用を登録する。
ショートコードを差し替えることもできる。
*******************************/
$obj->setHustleTagCloud('[hustleShort file="include/shortcode/TagCloud" smallest="1.0" largest="3.0" unit="rem" number="55" pst="0"]');なお、前バージョンのままに真(ture)を渡してもデフォルトの独自タグクラウドが表示されるようになってます。
ショートコードのパラメータについては「あからさまシリーズ」にて紹介しますが、ソースにも記述してあります。ほかのショートコードも同様です。
続いて追加されたオリジナルの「パン屑リスト」です。タクソノミーについて比較的深く学べました。おかげさまでノーミソクタクタになりました。(言ってみたかっただけ。)
パン屑リスト
/*******************************
ショートコードをパラメータとして、あさまテーマの独自パンくずリストの利用を登録する。
ショートコードを差し替えることもできる。
コメントアウトもしくはパラメータを空にすると'Yoast SEO'プラグインのパンくずリストが利用できる。'Yoast SEO'が有効化されていなければヘッダーメニュー領域として運用できる。
*******************************/
$obj->setHustleCrumb('[hustleShort file="include/shortcode/BreadCrumb" name="husteCrumb" mode="category" home="home."]');ソース内の説明にもある通り、このコードを亡きものにすればYoast SEOプラグインを利用することも可能です。そしてショートコードのパラメータについては「あからさまシリーズ」にて紹介します。
タグクラウドもパン屑リストも同じくですが、別のショートコードを記述すれば、随意に利用することも可能です。
そしてカスタム投稿タイプに関する追加です。記述のほとんどは説明になります。まずは記述の説明を(中略)として掲示します。
カスタム投稿タイプ
/*******************************
あさまテーマでは独自にカスタム投稿タイプの運用に対応してます。
1)投稿ページをホームページにした設定では、基本投稿とカスタム投稿が混在して表示される仕様になってます。
2)投稿者一覧ページでも前項と同じ仕様になっています。
3)以上の仕様は'Post Types Order'プラグインを有効化した際には機能しません。
(中略)
*******************************/
//カスタム投稿タイプ(複数登録可)の利用を真偽値にて登録する。
$obj->setCreatePostType(false);
$obj->rgstCustomPostType(array(
//次の連想配列の件数だけカスタム投稿タイプを登録できる。
array(),
));
$obj->rgstCustomTaxonomy(array(
//次の連想配列の件数だけカスタムタクソノミーを登録できる。
array(),
));仕様についてはコメントに記述してある通りです。
投稿ページをホームにした場合は投稿タイプに関係なく最新の投稿が表示されるべき、投稿者の投稿一覧と日付一覧についても同様に然りとの判断から、カスタム投稿タイプが運用されている場合は結合して表示するようになってます。結合された投稿は日付順にソート(並び替え)されるのはWordpressの仕様のようです。
でもPost Types Orderプラグインを有効化しているとソートがちゃんとされなくて、それはそうかなと思うのですが、プラグインの機能で順番を変更していなくてもわやくちゃになってしまいます。よって「3)以上の…ません。」となった次第です。他の同様プラグインを有効化してもわやくちゃになるかもしれません。
と、当たり前に「わやくちゃ」と書いてしまいましたが、名古屋から京都ぐらいまでの方言なんですね。意味は「目茶苦茶」でした。
閑話休題、それでは登録方法です。
まずはカスタム投稿タイプを利用するかどうかを設定します。
//カスタム投稿タイプ(複数登録可)の利用を真偽値にて登録する。
$obj->setCreatePostType(false);このsetCreatePostType()メソッドのパラメータをtrueにすれば、つづくrgstCustomPostType()やrgstCustomTaxonomy()メソッドのパラメータにある情報を受けて、カスタム投稿タイプとタクソノミーが登録されます。複数の登録が可能です。
ではrgstCustomPostType()メソッドから説明します。
$obj->rgstCustomPostType(array(
//次の連想配列の件数だけカスタム投稿タイプを登録できる。
array(),
));上の三行目のarray()の括弧の中に投稿タイプ情報を記述し、そのarray()セットを複数用意すれば複数のカスタム投稿タイプが登録できます。rgstCustomTaxonomy()メソッドも同様です。
下は、先ほど(中略)したカスタム投稿タイプの追加に関するコメント記述です。
---------- カスタム投稿タイプの追加(基本) ----------
//(注意)連想配列のキーワードを変更しない。'postHead'と'postType'、'postOptions'のキーワードが異なると登録されません。
//(注意)エラーやトラブルを回避するためにWordpressの予約語を登録しない。
array(
//(あさま特別)'postHead'はカスタム投稿タイプ記事一覧のタイトルのアイコンキーワード。初期値は'Feature'。
'postHead'=>'アイコンキーワード',
//カスタム投稿タイプ名(半角英数字の小文字)//カスタム投稿記事のURL(https://ドメイン名/news/)
'postType'=>'custom_post',
//オプション(以下)
'postOptions'=>array(
'label' => 'カスタムポスト', //管理画面上の表示(日本語でもOK)
'public' => true, //管理画面に表示するかどうかの指定(初期値:false)
'has_archive' => true, //投稿した記事の一覧ページを作成する(初期値:falseだが、パーマリンク設定がデフォルトだと表示される)
'show_in_rest' => true, //Gutenbergの有効化(初期値:false、trueでもエディタの有効化'supports'=>array('editor')が必要)
'menu_position' => 5, //管理画面メニューの表示位置(投稿の下に追加:5)
//サポートする機能(以下)
'supports' => array(
'title', //タイトルを使う設定
'editor', //エディターを使う設定
'thumbnail', //アイキャッチ画像を使う設定(add_theme_support('post-thumbnails')が処理されている必要あり)
'revisions', //リビジョンの保存の設定、投稿に加えられた変更を自動的に保存してバックアップの役割を果たす。
'author', //作成者の設定
'excerpt', //抜粋の設定
'custom-fields', //カスタムフィールドの設定
'comments', //コメントの他、編集画面にコメント数のバルーンを表示する設定
'page-attributes', //メニュー順序の設定。「親~」オプションを表示するためにhierarchicalがtrueであることが必要です。
'post-formats', //投稿のフォーマットを追加の設定
),
)
)注意事項はキーワードと入力ワードに関することです。
実際にはWordpressに備わっているカスタム投稿タイプの登録項目の記述なりますが、「あさま」内の処理のための独自指定キーワードが違ってしまうと正常に動作しません。
また、カスタム投稿タイプの名称をWordpressの予約語にしてしまうと正常に動作しなくなることがあるそうです。(「予約語|WordPressで使ってはいけない名前」感謝。)
ひとつ、’postHead’項目は「あさま」で特別に準備しました。「あさま」では任意の記事一覧ページのタイトル左にアイコンが付きます。そこに一覧の属性を表記するテキストが入るのですが、Wordpressの基本仕様ではカスタム投稿タイプの記事一覧ページでは該当するものが無い様子でした。(私の開発作業範疇にて、)
「あさま」では初期値として’Feature’にしてますが、’postHead’に文字列を設定すればそれが表示されます。
それではあさま開発サイトの例を紹介しましょう。
$obj->rgstCustomPostType(array(
array(
'postHead'=>'特集',
'postType'=>'asama_post',
'postOptions'=>array(
'label' => 'asama.',
'public' => true,
'has_archive' => true,
'show_in_rest' => true,
'menu_position' => 5,
'supports' => array('title','editor','thumbnail','revisions','author'),
)
),
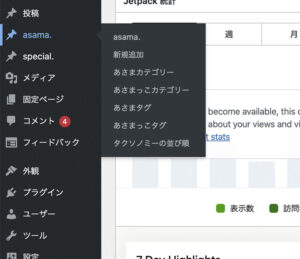
));先に説明した’postHead’には「特集」が設定されています。’postType’はシステム内で利用されるカスタム投稿タイプの名前「asama_post」です。オプション’postOptions’配列内の’label’は管理画面やサイトで利用されるラベル「asama.」です。このカスタム投稿タイプの一覧ページの一覧タイトルは次のようになります。

‘has_archive’が真(true)になっていないとこの一覧ページは作られません。メニューに追加するための項目にも出現しません。
‘public’を真(true)にすると管理画面に「asama.」ラベル表示されます。’menu_position’は管理画面に表示される位置(5であれば投稿の下に配置される。)で、数字が大きくなると下に移動します。

‘supports’は利用したい項目を配列で記述していきます。他の項目や記載してないものもあるそうです。(すみません、全ては調べておりません。)
これでカスタム投稿タイプが利用できるようになりました。
カスタムタクソノミー
そしてrgstCustomTaxonomy()メソッドの説明です。
$obj->rgstCustomTaxonomy(array(
//次の連想配列の件数だけカスタムタクソノミーを登録できる。
array(),
));上の三行目のarray()の括弧の中にタクソノミー情報を記述し、そのarray()セットを複数用意すれば複数のカスタムタクソノミーが登録できます。
下は、先ほど(中略)したカスタムタクソノミーの追加に関するコメント記述です。
---------- カスタムタクソノミー(カテゴリー or タグ)の追加(基本) ----------
//(注意)連想配列のキーワードを変更しない。'txnmName'と'postType'、'txnmOptions'のキーワードが異なると登録されません。
//(注意)エラーやトラブルを回避するためにWordpressの予約語を登録しない。
array(
//カテゴリーもしくはタグの名前(半角英数字小文字)
'txnmName'=>'custom_cat'(or 'custom_tag'),
//タグを追加したいカスタム投稿タイプ
'postType'=>'custom_post',
'txnmOptions'=>array(
'label' => 'カテゴリーかタグ', //管理画面表示名
'hierarchical' => true, //階層を持たせるかどうかの指定(初期値:false)trueでカテゴリーのようにfalseでタグのように振る舞う。
'public' => true, //このタクソノミーを管理画面に表示するかどうかの指定(初期値:false)
'show_in_rest' => true, //Gutenberg(ブロックエディタ)の有効化(タクソノミーでも改めて指定する)
'update_count_callback' => '_update_post_term_count', //タグのように使う場合は必ず記述する。カテゴリーでは必要ない。
)
),注意事項はrgstCustomPostType()メソッドすなわちカスタム投稿タイプに同じくキーワードと入力ワードに関することです。
それではあさま開発サイトの例を紹介しましょう。
$obj->rgstCustomTaxonomy(array(
array(
'txnmName'=>'asama_cat',
'postType'=>'asama_post',
'txnmOptions'=>array(
'label' => 'あさまカテゴリー',
'hierarchical' => true,
'public' => true,
'show_in_rest' => true,
),
),
array(
'txnmName'=>'asama_tag',
'postType'=>'asama_post',
'txnmOptions'=>array(
'label' => 'あさまタグ',
'hierarchical' => false,
'public' => true,
'show_in_rest' => true,
'update_count_callback' => '_update_post_term_count',
),
),
),まず、上の配列がカテゴリーで下の配列がタグの設定項目です。’txnmOptions’配列内の’hierarchical’が真(true)だとカテゴリーで偽(false)だとタグの運用になります。
(重要)パン屑リストなどのためにPHPでタクソノミーを取得した時にカテゴリーとタグを判別する場合も’hierarchical’の真偽を確認します。これは普通の投稿タイプ(名前は’post’)のカテゴリーとタグも同じ扱いです。
最初の’txnmName’はカテゴリーであればそれらしく、タグであればそれらしい名前にすると運用やしやすくなるでしょう。そしてタクソノミーの運用対象となる投稿タイプはその名前(ここでは「asama_post」)を’postType’項目の値として指定してます。
‘txnmOptions’配列内については、’public’を真(true)にすると’label’に指定したラベル名が管理画面に表示されます。’show_in_rest’はタクソノミーでも改めて指定する必要があるそうです。タグとして運用するのであれば「’update_count_callback’ => ‘_update_post_term_count’」は必ず記述します。
他にも設定項目があると予想できますが、そこまで手が回っておりません。すみません。
管理画面での表示は上の画像「管理画面の『asama.』ラベル」の通りです。
これで一通りになります。
今回、パン屑リストの開発から錯綜して思った以上の面倒と対峙する羽目になり少なからず苦労をしました。なんやかやで二ヶ月が過ぎました。おかげで一つの私見を得るにいたり…身に染みました。
「カテゴリーは階層を跨がないように簡潔に運用すると、その様子がパン葛リストなどに明示され、サイトの構成がわかりやすくなってユーザビリティーに結びつきそう。」というものでした。
あたりまえか?そかさ。
