#あさま テーマについて、 #Wordpress の設定画面からのコントロールを軸に紹介してきました「あからさまシリーズ」はここから数回に渡り #ショートコード を話題にします。
「ショートコード」についてあまりご存知でない方もおられるでしょう。そうですね。少し開発の深みにはまっていくと感じてください。でも、膝上ぐらいの涼がとれる程度の感覚ですから大丈夫です。(そこ、引き返さない。)
あからさまシリーズでは設定の範囲にて紹介しますので、ショートコードの記述ぐらいまでを取り上げます。呼び出される #PHP ソースの内容については、そのうち(予定は未定)とさせていただきます。
今回「ショートコードその1」では、最も初歩的な #Instagram のフィード(取り込む)ための記述になります。
本サイトでは、「 #Smash_Balloon_Instagram_Feed 」 #プラグイン をフリー版で利用してます。「あさま」のあからさま(プラグイン)でも触れていいます。
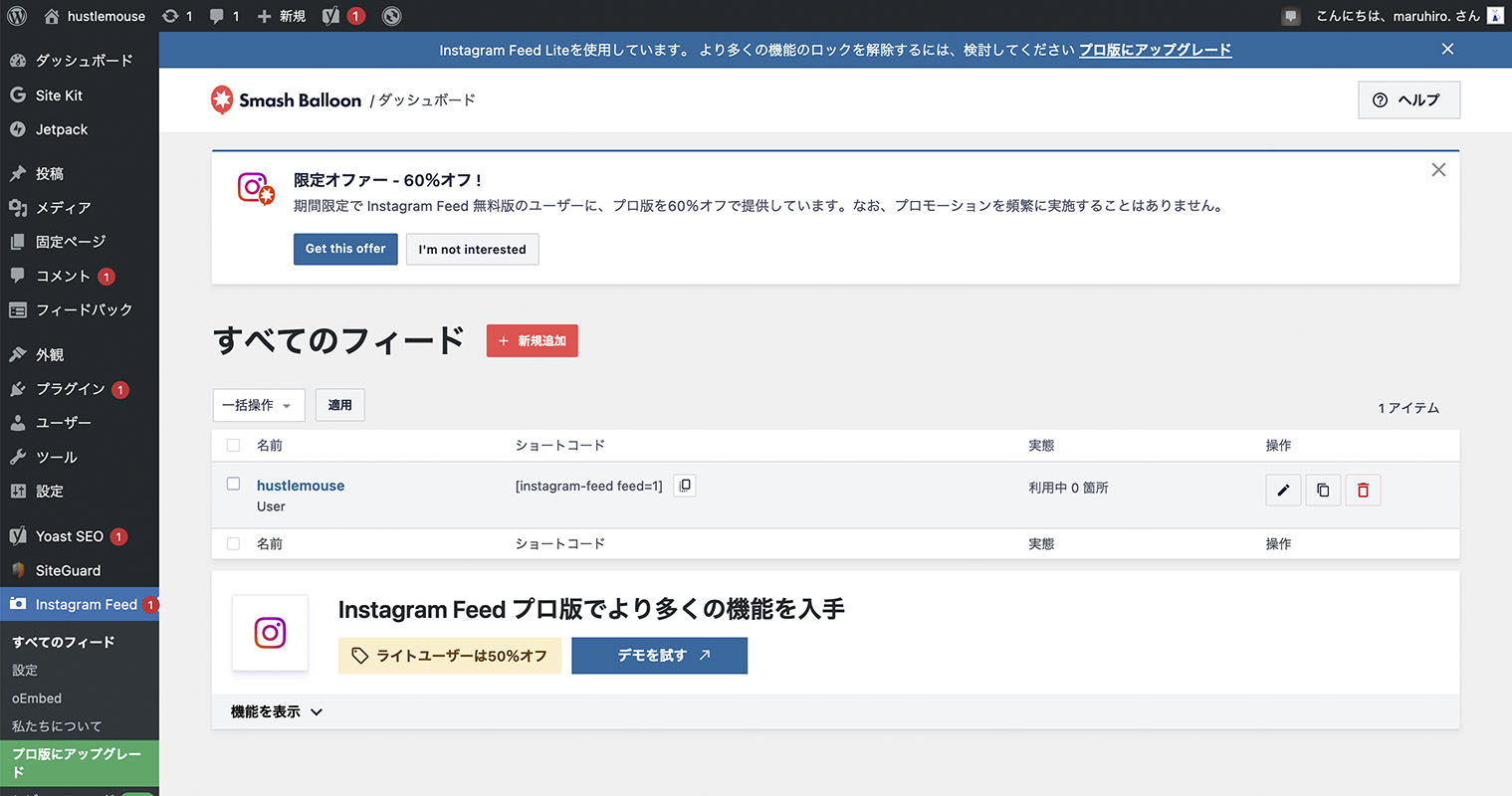
すでに有効化してフィードの登録があるプラグインのフィード一覧画面を開くと、本サイトでサイドバーの一番上に表示している「 #hustlemouse 」フィードの名前項目があります。その右にショートコード項目があって、
[instagram-feed feed=1]…と大括弧で囲んだ記述があります。

大括弧を含むこれを目的の場所にコピペする(基本ね)だけで、Instagramが表示されます。長いプログラムを書かなくて良いのでショートコードというわけです。
本サイトではシリーズ前回の「あさま」のあからさま(カスタマイズ「ウィジェット」)で紹介した通り、 #ウィジェット 設定画面で「ブロック」ウィジェットをメインウィジェットカラムに登録し、その中にショートコードをペーストしてサイドバーに表示してます。
ブロックではペーストした記述がショートコードであることをシステムに明示するために、始まりと終わりのタグを次のように付帯させる必要があります。
<!-- wp:shortcode -->
[instagram-feed feed=1]
<!-- /wp:shortcode -->

本投稿は「Smash Balloon Instagram Feed」の使い方紹介ではありませんので、設定画面の「+新規追加」ボタンを押して「Instagram フィードを作成」へ進んでインスタグラムをフィードするための…、といった内容には触れません。
フィード一覧画面では、登録されたフィード行の右端の操作項目「編集」から表示レイアウトのコントールパネルに遷移して比較的詳細に調整もできます。本サイトではその上 #CSS で調整をしてます。(少し強引ですが…。)
最近の「Smash Balloon Instagram Feed」は「Instagram Feed」というウィジェットを用意してくれてます(上のウィジェット設定画面を参照。)ので、そちらで登録することも可能です。私が利用を始めた昔?はなかったと思います。コピペもしないで表示ができてしまいます。
さらに「Smash Balloon Instagram Feed」プラグインには、 #Facebook や #Twitter 、 #YouTube のフィードまで準備があります。
あさまテーマにも独自開発のショートコードでFacebookやTwitter、YouTubeのフィードを表示するように準備があります。シンプルなので、記事に直接フィードを仕掛けていくにはこっちの方が優れていると考えています。シリーズにて順次紹介していきます。
そして現在、 #パン屑リスト と #タグクラウド も独自版を開発中です。ここまで来たらInstagramも独自にやってしまおうかと思案中です。
私がはまっている深みはすでに首の深さに達しており、あっぷあっぷしてます。そかさ。