#あさま テーマの初期設定を紹介してきた「あからさまシリーズ」は、今回は「 #ウィジェット 」です。
ウィジェットは #Wordpress システムに #ウィジェットカラム 領域を登録し、表示する位置で有効化して運用を始めれらます。あさまテーマではあらかじめ三つのウィジェットカラムを準備しています。その手配について紹介していきます。

まずはWordpressへの登録です。登録用オブジェクトの #PHP ソース(asama/include/stuff/RegistrationClass.php)で次のように記述してします。すみませんが、手短かに登録の項目だけを取り上げ、登録を誘発するあたりの説明は省きます。(ソースコードを確認してください。)
register_sidebar(array(
'name'=>'ヘッダーウィジェットカラム',
'id'=>'widget-column-header',
'description'=>'メインヘッダーブロッック内ウィジェットカラムで表示する内容をウィジェットで指定します。',
'before_widget'=>'<article id="%1$s" class="widget %2$s">',
'after_widget'=>'</article>',
'before_title'=>'<h2 class="widget-title">',
'after_title'=>'</h2>',
));
register_sidebar(array(
'name'=>'メインウィジェットカラム',
'id'=>'widget-column-main',
'description'=>'メインコンテンツ内ウィジェットカラムで表示する内容をウィジェットで指定します。',
'before_widget'=>'<article id="%1$s" class="widget %2$s">',
'after_widget'=>'</article>',
'before_title'=>'<h2 class="widget-title">',
'after_title'=>'</h2>',
));
register_sidebar(array(
'name'=>'フッターウィジェットカラム',
'id'=>'widget-column-footer',
'description'=>'メインフッターブロッック内ウィジェットカラムで表示する内容をウィジェットで指定します。',
'before_widget'=>'<article id="%1$s" class="widget %2$s">',
'after_widget'=>'</article>',
'before_title'=>'<h2 class="widget-title">',
'after_title'=>'</h2>',
));「%1$s」は「ウィジェットの名前+番号」、「%2$s」は「widget_ウィジェットの名前」を出力してくれる記述です。
そしてこれら三つのウィジェットカラムはページパーツのPHP内で有効化されます。「『あさま』のあらまし(出力構成)」にてページのロジカルな #ワイヤーフレーム にて位置を把握できると思います。それぞれのPHPの記述は次のとおりです。
ヘッダーウィジェットカラムを有効化するページヘッダーソース(asama/include/parts/page-header.php)内の記述。
// WIDGET COLUMN IN HEADER
if(is_active_sidebar('widget-column-header')):
dynamic_sidebar('widget-column-header');
endif; ?>メインウィジェットカラムを有効化するページセクションソース(asama/include/parts/page-section.php)内の記述。
// WIDGET COLUMN IN SIDE BAR
if ($MD!=='FRNT' && is_active_sidebar('widget-column-main')): ?>
<aside class='content' name='WidgetColumn' role='servant'>
<?php dynamic_sidebar('widget-column-main'); ?>
</aside>
<?php endif; ?>フッターウィジェットカラムを有効化するページフッターソース(asama/include/parts/page-footer.php)内の記述。
// WIDGET COLUMN IN FOOTER
if (is_active_sidebar('widget-column-footer')): ?>
<aside class='content' name='WidgetColumn' role='servant'>
<?php dynamic_sidebar('widget-column-footer'); ?>
</aside>
<?php endif;どれも、必ずウィジェットカラムの登録有無を確認してから関数”dynamic_sidebar()”を使って有効化しています。ページヘッダーとページフッターのカラム利用はシンプルですが、ページセクション内のサイドバーにあるメインウィジェットカラムは、トップページが固定ページになっている条件ではサイドバーごと表示されない仕様になっています。これはトップページのデザインが自由にできるようにとの配慮からです。(ページセクションとはページコンテンツのボディーにあたる区分になります。)
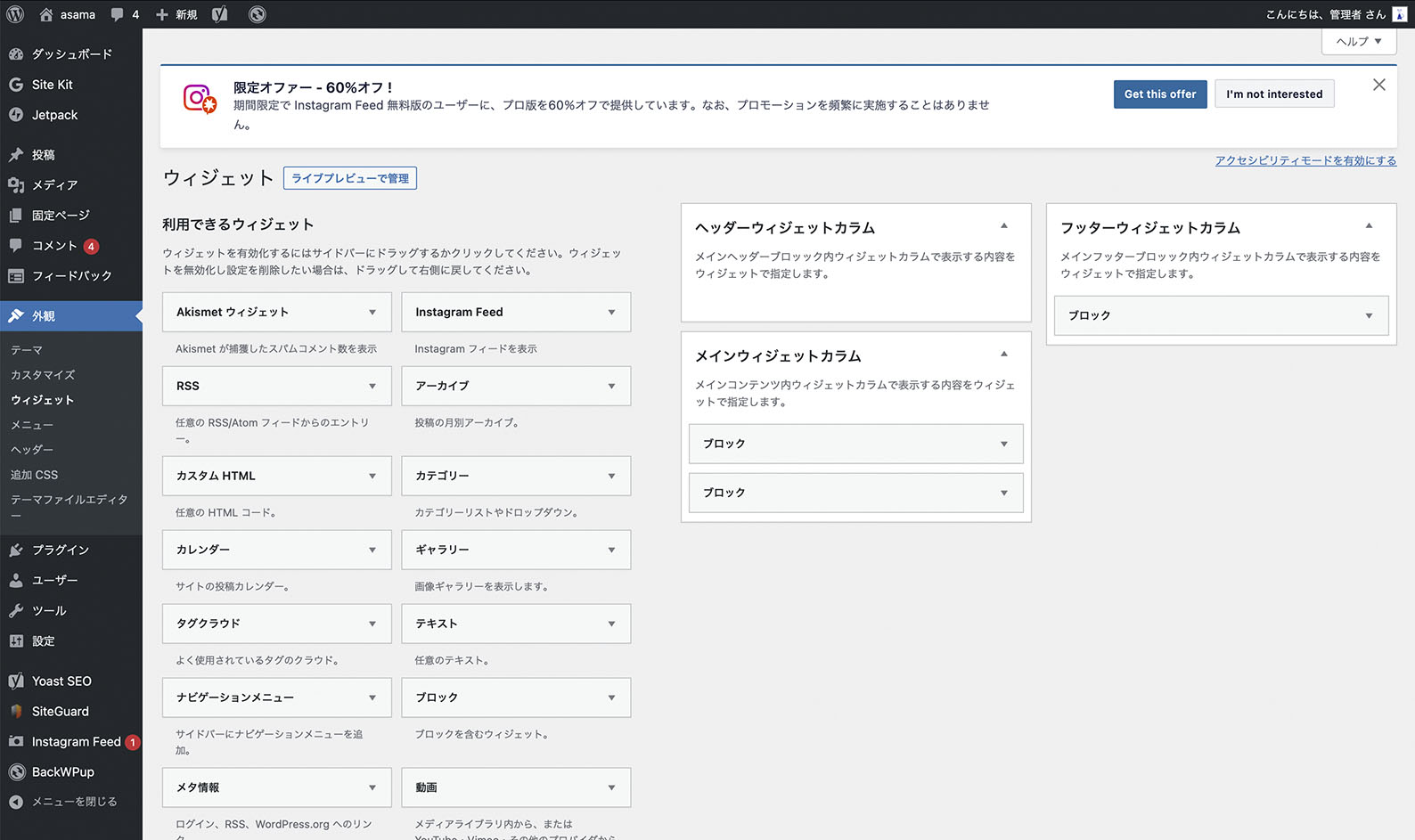
これで管理画面「外観」設定内の「ウィジェット」項目を選択すると、ちゃんと、三つのウィジェットカラムの設定コラムが現れます。あとは利用したいウィジェットをドロップしていけば良いだけなのです。
ところで、ひとつ問題があります。あさまの開発サイトでは管理画面「外観」設定内の「カスタマイズ」項目から「ウィジェット」に遷移すると二つのウィジェットカラムしか表示されずに「他の一つは表示してません。」とお断りが入ったままでメインウィジェットカラムが表示されません。本サイトの画面ではちゃんと表示されるので、環境と条件によってまちまちのことかと思われます。

まだ未調査にて原因不明なのですが、話を先に進めたいので、今後は「外観」設定内の「ウィジェット」項目の画面で説明を進めていこうと希望します。
さて、具体的なウィジェットの紹介なのですが、あさま開発サイトで実際に運用している「 #あさまっこ 」ではウィジェットを積極的に利用しておりません。本サイトでもウィジェットらしいと言えば「カテゴリー」を利用しているのがせいぜいで、ほかは「テキスト」や「ブロック」などソースを記述するばかりのウィジェットを使ってます。

今後、独自ウィジェットを開発するようなことがありましたら改て紹介しようと考えます。
しかしながら、既存のウィジェット利用について個別に紹介するのは、PHPとか関わりなくなりますし、あさまテーマの話題から少し逸れてしまいます。よって、ウィジェットについてはここまでといたします。
さきに申し上げたとおり、あさま開発サイトや本サイトではソースを記述するウィジェットを利用してます。そこにはプラグイン利用のためと、独自のPHPコンテンツを呼び出すための #ショートコード が記述してあり、事実上のウィジェットとして運用されております。具体的なウィジェットの紹介はかないませんでしたが、ショートコードによる実装については紹介できそうです。
しかして、次回のあからさまシリーズは「ショートコード」を話題といたします。
じつは現在、 #パンくずリスト をショートコードで実装しようとコツコツ奮闘してます。パンくずリストのためだけに「 #Yoast_SEO 」を有効化していることから脱したいと思ってのことです。でも、開発遅延のため次回投稿には間に合いそうもありません。これでも、そこそこ忙しいのです。そかさ。