「その1」につづき「その2」からは「あさま」テーマに同梱してあるショートコードの紹介をします。すべて独自に準備したもので、不可抗力を除いて、いまのところ問題なく動作しています。
実際の運用は子テーマの「あさまっこ」の有効化によって確認できることをご了解ください。
YouTube
最初はYouTube動画を挿入するショートコードです。記述方法は次の通りです。
[hustleShort file="include/shortcode/YouTube" uri="https://www.youtube.com/embed/uAYSBx0ESkU" ttl="YouTube を快適にお使いいただくために"]属性のパラメータは必ずダブルクォテーションで括って記述します。これショートコードのお約束です。
file属性はテーマディレクトリからのPHPソースファイルへのパス(拡張子は不要)です。
uri属性は対象のYouTube映像のURLで、映像の「共有」ボタンを押すと現れるやつです。
ttl属性は投稿に際して表示する任意のキャプションになります。
投稿画面で「ショートコード」や「段落」、「カスタムHTML」ブロックなどに記述するだけで挿入してくれます。「カスタムHTML」でHTMLタグと組み合わせればレイアウトも自在になるでしょう。
「あさまっこ」には、<div class=”insertMedia hustleFlex”>エレメントにCSS設定がされていますので、上のように表示されます。「カスタムHTML」ブロックへの記述ソースコードは次です。
<div class="insertMedia hustleFlex">
[hustleShort file="include/shortcode/YouTube" uri="https://www.youtube.com/embed/uAYSBx0ESkU" ttl="YouTube を快適にお使いいただくために"]
</div>あさま開発サイトにもテスト表示のページがあります。
ショートコード(その5:YouTube動画の挿入)
WordPress(現ver.6.0.X)のメディア基本表示:動画編
後者はWordpressのYouTube動画挿入機能との比較ができます。

Xと記述したほうが良いのでしょうか?つぎのショートコードを前述のYouTube同様に貼り付けてみたら「@twitterさんのツイート」のタイムラインは空っぽになってました。
uri=”https://twitter.com/X”とすれば「@Xさんのツイート」のタイムラインが表示されます。
[hustleShort file="include/shortcode/Twitter" uri="https://twitter.com/Twitter" ttl="Tweets by Twitter"]属性のパラメータを必ずダブルクォテーションで括るのはおなじです。
file属性はテーマディレクトリからのPHPソースファイルへのパス(拡張子は不要)もおなじ。
uri属性は対象TwitterアカウントのURL(プロフィールをコピーでも大丈夫そうです。)です。
ttl属性は上書きされます。タイトルが表示されるので強制的にTwitterにしてます。
「あさまっこ」には、<div class=”networkService hustleFlex”>エレメントにCSS設定がされていますので、上のように表示されます。「カスタムHTML」ブロックへの記述ソースコードは次です。
<div class="networkService hustleFlex">
[hustleShort file="include/shortcode/Twitter" uri="https://twitter.com/X" ttl="Tweets by Twitter"]
</div>おなじく、あさま開発サイトにテスト表示のページがあります。つぎのFacebookPageのタイムラインも一緒に表示してあります。
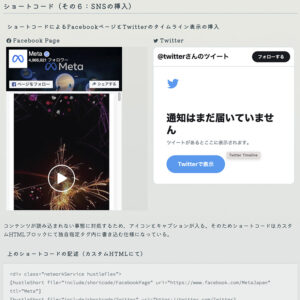
ショートコード(その6:SNSの挿入)

FacebookPage
冒頭の不可抗力の件なのですが、最近、FacebookPageのタイムラインはSafariで表示ができなくなったので、PHP内のパラメータを先祖返りさせてエラー回避してます。
本投稿現在もエラーは発生中です。内部的問題なので、解消がされてもショートコードに変更はありませんが、PHPを差し替えることになります。(アナウンスします。)
[hustleShort file="include/shortcode/FacebookPage" uri="https://www.facebook.com/MetaJapan" ttl="Meta"]属性のパラメータを必ずダブルクォテーションで括るのはおなじです。
file属性はテーマディレクトリからのPHPソースファイルへのパス(拡張子は不要)もおなじ。
uri属性は対象Facebook PageのURLです。
ttl属性は上書きされます。タイトルが表示されるので強制的にFacebook Pageにしてます。
「あさまっこ」には、<div class=”networkService hustleFlex”>エレメントにCSS設定がされていますので、上のように表示されます。「カスタムHTML」ブロックへの記述ソースコードは次です。
<div class="networkService hustleFlex">
[hustleShort file="include/shortcode/FacebookPage" uri="https://www.facebook.com/MetaJapan" ttl="Meta"]
</div>Google Maps
GoogleアカウントがあってもGoogle Mapsがすぐに利用できるわけではありません。「Google Mapsのディベロッパーサイト」でGoogle MapsのAPIを利用するためのKEYとマップデザインを紐づけるIDを取得する必要があります。KEYとIDはfunction.phpに記述する必要がありますので、「あさま」のあからさま(function.php)の案内を確認してください。
[hustleShort file="include/shortcode/GoogleMaps" lat="37.42222747169314" lng="-122.08402532846351" zom="10"]属性のパラメータを必ずダブルクォテーションで括るのはおなじです。
file属性はテーマディレクトリからのPHPソースファイルへのパス(拡張子は不要)もおなじ。
latとlng属性はGoogleMapsで表示する位置の緯度と軽度の値です。GoogleMapsから取得してください。
zom属性は表示するサイズです。位置に寄るか引くかの設定数値を入れます。Google Maps APIのズームレベルまとめ(感謝。)などを参考にしてください。
「あさまっこ」には、<div class=”networkService hustleFlex”>エレメントにCSS設定がされていますので、上のように表示されます。「カスタムHTML」ブロックへの記述ソースコードは次です。
<div class="networkService hustleFlex">
[hustleShort file="include/shortcode/GoogleMaps" lat="37.42222747169314" lng="-122.08402532846351" zom="10"]
</div>ところで以前、複数のMapを貼り付けても分別できるようにid属性を指定できるようにしていたのですが、PHPで都度自動的にユニークなID生成するように作り替えました。
もしもショートコードにid=””と空の属性をつけてしまうと表示されさいと思いますので気をつけてください。(古いコメントや案内にid属性が残っていたら削除してください。)
また、Mapはfigureタグ内に展開されますがショートコードだけを利用した場合はエレメントに高さ(heght)設定がないためにブラウザ上に表示されません。隠れてしまいます。試しにカスタムHTMLブロックに「<style>figure[name=”GoogleMaps”]{height:20.0rem;}</style>」などと入れておくと安心です。
なお、このショートコードはJavascriptと連動してGoogle Mapsを表示してます。
他のショートコードは任意のテーマに持っていっても利用できるかもしれませんが、これだけは面倒な解析をしなくてはならないと思いますのでご留意ください。
ショートコードの開発にあたってはなるたけ独立できるように心がけているのですが、これは無理でした。いまのところ。
おなじく、あさま開発サイトにテスト表示のページがあります。
ショートコード(その4:Google Mapsの挿入)

「ショートコードその1」に続き、今回の「その2」までは外のサービスを引っ張ってくるものを紹介しました。「その3」ではWordpressシステム内から引っ張ってくるシートコードを紹介します。
あさまの開発が始まったのが2021年11月28日でしたから二十ヶ月が過ぎたことになります。
PHPの学習から始めてゼロベースでテーマの構成から始めたからとは言え、いつまで経っても次から次へと課題が現れます。もうお腹いっぱいなんで、おかわりを装わないでくれますかね。そかさ。
