「ショートコードその1」「その2」と投稿への外部サービス挿入を紹介してきました。今回は、Wordpressによるブログサイト内の情報を利用するタイプのショートコードになります。
実際の運用は子テーマの「あさまっこ」の有効化によって確認できることをご了解ください。
これらショートコードのうち「最新投稿の抜粋(ExtractPost.php)」と「タグクラウド(TagCloud.php)」はあさまテーマの古いバージョンからあったものです。「パン屑リスト(BreadCrumb.php)」は新バージョンから加わりました。
これら開発の経緯はやたらとややこしいことになってます。最初にパン屑リストを開発していたら、カスタム投稿タイプに対応したあさま本体の開発をすることになり、そしたら他二つのショートコードも連携が必要となり開発をやり直すことになったのです。
ご興味があれば「あさま」のあさましい(カスタム投稿タイプ機能拡充への経緯)をご覧ください。まあ、自身にとってもつまらない話題です。
ショートコードは以前から利用してましたが、ショートコードの作り方を知らないと、ちょっと接し方が解りにくいです。ここに来て、さらに至極面倒な存在になった次第です。
ここで小難しくすることもないので、いままで同様にまずは使い方までを紹介していきます。
最新投稿の抜粋
任意の投稿タイプの幾つかの最新記事をサイドバーに表示したい時に利用するショートコードです。本サイトでは右に来る(スマホ画面では下に来る)サイドバーに配置してます。

記述方法は次の通りです。
[hustleShort file="include/shortcode/ExtractPost" pst="post" cat="0" num="5" chrs="55"]属性のパラメータは必ずダブルクォテーションで括って記述します。これショートコードのお約束です。
file属性はテーマディレクトリからのPHPソースファイルへのパス(拡張子は不要)です。
pst属性はポストタイプ(英数小文字)で初期値はWordpressの基本投稿タイプ’post’になります。初期値で利用する場合はpst=”post”とするかpst属性自体を記述しません。
cat属性はカテゴリーIDで、複数であればcat=”1,2″、除外するときは’-10’などと記述します。cat=”0″は全部です。
num属性は取得して表示する投稿数です。初期値は5件です。
chrs属性は投稿の頭から切り出す文字数です。初期値は55文字です。
slg属性というカテゴリー名(スラッグ)での指定を当初は項目に入れていましたが、英数小文字だけで運用されないケースがあるので仕様から排除しました。
あさま開発サイトの投稿ページのサイドバーには現在「Personal Log」と「Web fonts」のカテゴリーの最新投稿が表示されるように指定されています。

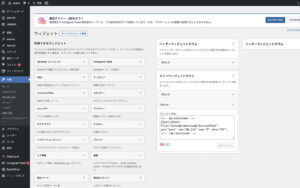
管理のウィジェット画面ではメインウィジェットカラムにブロックウィジェットを配置して次のようにソースを記述してます。
<!-- wp:shortcode -->
[hustleShort file="include/shortcode/ExtractPost" pst="post" cat="84,111" num="5" chrs="55"]
<!-- /wp:shortcode -->
他にも細かい項目を立てて開発ができるのですが、ごくシンプルな作りにしました。でもカスタム投稿タイプには対応してます。
たとえば、あさま開発サイトのホームページ(固定ページ)の下にショートコードのテストが掲載されています。

投稿画面で「カスタムHTML」ブロックに記述したソースは次の通りです。
[hustleShort file="include/shortcode/ExtractPost" pst="asama_post" cat="0" num="3" chrs="55"]パン屑リスト
Yoast SEOプラグインに頼らずにパン屑リストを実現するために開発したショートコードです。
「あさま」のあさましい(実運用検証中ながらも新バージョン公開)にてfunction.phpへの記述を紹介してます。またパン屑リストは、ここのところの余計な?開発騒動の発端でもあります。そこら辺は「あさま」のあさましい(カスタム投稿タイプ機能拡充への経緯)につまらん話題があります。
記述方法は次の通りです。
[hustleShort file="include/shortcode/BreadCrumb" name="breadCrumbList" mode="simple" home="Home"]属性のパラメータを必ずダブルクォテーションで括るのはおなじです。
file属性はテーマディレクトリからのPHPソースファイルへのパス(拡張子は不要)もおなじ。
name属性はパン屑リストをくるむ親エレメントであるnavタグのname属性の値です。
mode属性はシングルページ閲覧時にカテゴリー階層表記モードの値で、”category”もしくは”simple”(初期値)を渡します。初期値では階層表記をしません。今のところモードを増すことは考えてません。
home属性はホームページの表記文字列です。初期値は”Home”で、Wordpressの翻訳にて訳され、日本語では「ホーム」になります。
現在、あさま開発サイトページのヘッダー部分にsimpleとcategoryのモードが二段表示されています。(試験終了後に一段になります。)

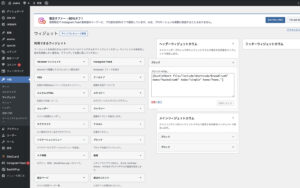
上段のsimpleモードのパン屑リストは、管理のウィジェット画面のヘッダーウィジェットカラム内ブロックウィジェットに記述されています。<!– wp:shortcode –>の記述は省略してます。

下段のcategoryモードのパン屑リストは、function.phpに記述されています。
それぞれのソースで、下段はPHPの記述です。
[hustleShort file="include/shortcode/BreadCrumb" name="husteCrumb" mode="simple" home="home."]$obj->setHustleCrumb('[hustleShort file="include/shortcode/BreadCrumb" name="husteCrumb" mode="category" home="home."]');タグクラウド
あさまテーマの以前のバージョンでは、Wordpressのタグクラウド機能をまんまでショートコードにして使ってました。でも今回は投稿とカスタム投稿タイプに対応して、普通の投稿とカスタム投稿タイプの全てからもしくは任意の一投稿タイプからタグを取得して表示する仕様にしました。
パン屑リストと同じく「あさま」のあさましい(実運用検証中ながらも新バージョン公開)にてfunction.phpへの記述を紹介してます。
記述方法は次の通りです。
[hustleShort file="include/shortcode/TagCloud" smallest="1.0" largest="3.0" unit="rem" number="55" pst="0"]属性のパラメータを必ずダブルクォテーションで括るのはおなじです。
file属性はテーマディレクトリからのPHPソースファイルへのパス(拡張子は不要)もおなじ。
smallest属性は最小の文字サイズの値で、unit属性のCSSのサイズ運用単位によります。
largest属性は最大の文字サイズの値で、unit属性のCSSのサイズ運用単位によります。
unit属性は文字サイズの単位です。CSSのサイズ運用単位になります。
number属性はタグの表示数で初期値は55になってます。
pst属性は投稿名(例えば’post’)を入力します。省略(属性自体を記述しない。)するか”0″を入力すれば公開されている全タグが対象になる。現在、任意の複数投稿タイプには対応していない。
個人で管理運用している本サイトと、あさま開発サイト、株式会社379サイトではフッターとヘッダーに本タグクラウドを配置しています。
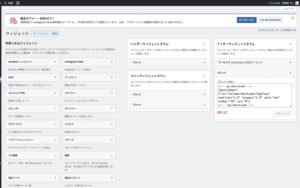
ヘッダーのタグクラウドは、function.phpに記述されています。下の記述はPHPです。
$obj->setHustleTagCloud('[hustleShort file="include/shortcode/TagCloud" smallest="1.0" largest="3.0" unit="rem" number="55" pst="0"]');フッターのタグクラウドは、管理のウィジェット画面のフッターウィジェットカラム内ブロックウィジェットに記述されています。

<!-- wp:shortcode -->
[hustleShort file="include/shortcode/TagCloud" smallest="1.0" largest="3.0" unit="rem" number="55" pst="0"]
<!-- /wp:shortcode -->ふー。ひとまず予定していたショートコードの紹介は終わりました。
と思っていたのですが、カスタムフィールドを表示するために必要になりそうです。「その4」があるやもしれません。
いやいや、ブログサイトのプラットフォームとしてWordpressを運用するにあたり、カスタムフィールドなんて必要ないと思っていました。しかしながら、その仕組みを考えたら「最小限度の利用だけでも担保しても良いのではないか?」と、よくわからん探求バイアス?が働いてしまいました。
しかして、電車に乗っている間だけでコツコツと開発中です。ああどこか遠くに行きたいなあ。そかさ。
