#JavaScript の配列には #コールバック を抱えて走ってくれるメソッドがあります。どうやら処理が早いようなので、積極的な利用が肝要です。
このシリーズの「取り」は #ES6 ( #ES2015 )からの新参者の #find と #findIndex です。
実のところ、個人的には使ったことありません。ほとんど初見です。
前回の #reduce と #reduceRight 以外のコールバック型メソッド同様にfind(callback [, that])と利用します。「thatパラメータは関数callback内でthisを示すオブジェクト」だそうです。ここではアロー関数ばっかり使うのでthatの出番はありません。callbackの中身はfind(function(要素, 位置, 配列) {})と表記されます。「要素」は繰り返し処理される配列の一要素、「位置」はその要素の配列内のインデックス、「配列」は処理される配列そのものです。findIndexも同じです。
手にした書籍では、「findは、関数callbackが初めてtrueを返した要素を返す。」と「findindexは、関数callbackが初めてtrueを返した要素のインデックスを返す。」ぐらいにしか紹介されておらず、あまりに気に留めておりませんが…、あらためてみると「もしか便利そうでない?」と期待をさせられます。ともかく、備忘のために動作を確認いたします。
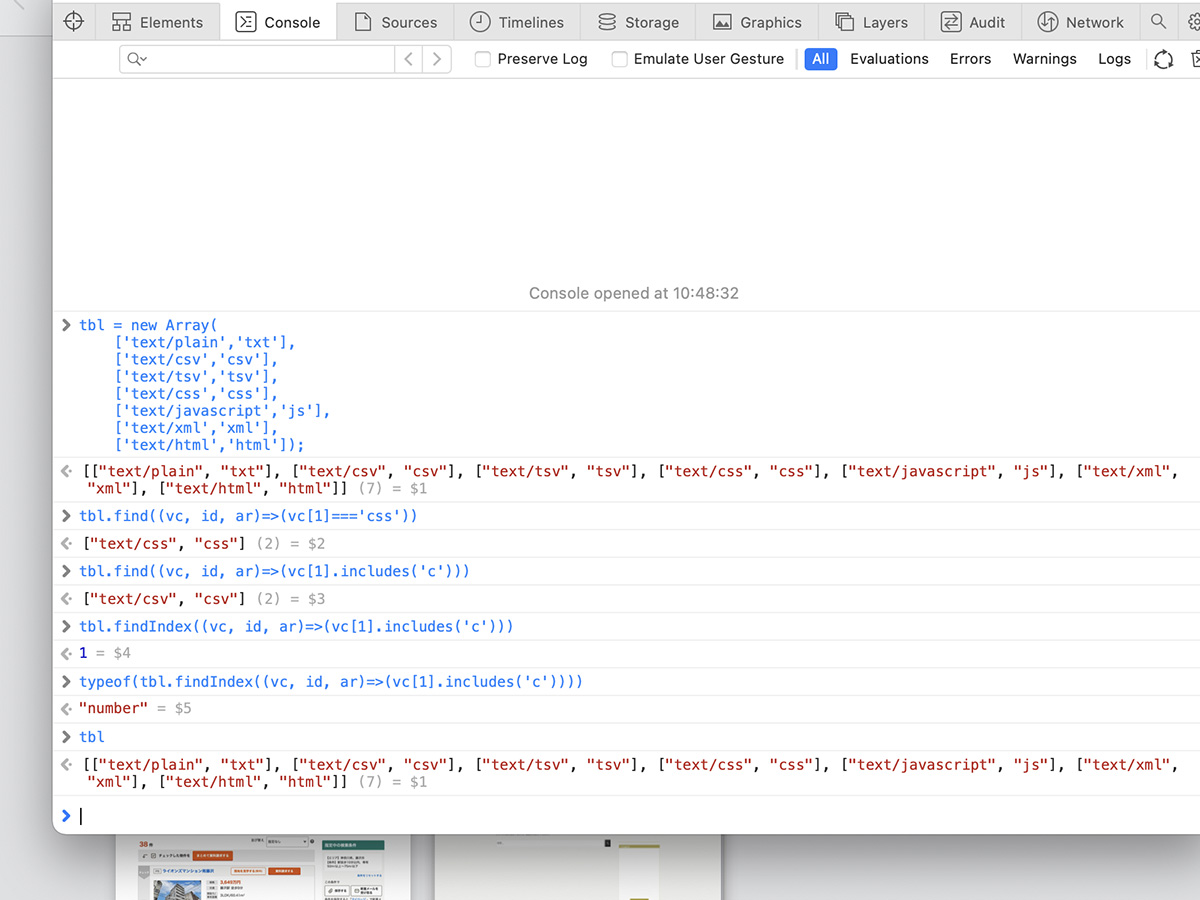
まずは以前の投稿と同じく検証用の #多次元配列 ( #MIME と #拡張子 セットのテーブル)を生成します。つづくターミナル表示は、macOS上でSafariでのコンソール出力の表記です。また、「>」がコンソールへ私が打ち込んだ入力テキストで、「<」がリターンキーを押すと現れる出力情報です。
> tbl = new Array( ['text/plain','txt'], ['text/csv','csv'], ['text/tsv','tsv'], ['text/css','css'], ['text/javascript','js'], ['text/xml','xml'], ['text/html','html']); < [["text/plain", "txt"], ["text/csv", "csv"], ["text/tsv", "tsv"], ["text/css", "css"], ["text/javascript", "js"], ["text/xml", "xml"], ["text/html", "html"]] (7)
最初は、 #some を紹介した投稿の最初と全く同じ記述をfindで試してみます。
> tbl.find((vc, id, ar)=>(vc[1]==='css')) < ["text/css", "css"] (2)
返り値がありますね。(確認。)
では少し変更して参照している文字列に「c」キャラクターがあったならとしてみます。せっかくなので、やはりES6からの新参者、文字列オブジェクトメソッドである’ includes’を利用してみます。これを使うと余計な条件を記述せずに単的に記述できます。
> tbl.find((vc, id, ar)=>(vc[1].includes('c')))
< ["text/csv", "csv"] (2)
今度は最初に「c」が含まれる「csv」の文字列がある配列が返ってきました。テーブルを参照すると、たしかに「初めてtrueを返した要素」になりますね。
では、findIndexでも試してみましょう。
> tbl.findIndex((vc, id, ar)=>(vc[1].includes('c')))
< 1
> typeof(tbl.findIndex((vc, id, ar)=>(vc[1].includes('c'))))
< "number"
数値(typeofで確認してます。)が返ってきました。
(追記)trueを返す要素がなければ、findでは’undefined’が、findIndexでは’-1’が返ってきます。
> tbl[1] < ["text/csv", "csv"] (2)
参照してみると、たしかに「初めてtrueを返した要素のインデックス」です。
> tbl < [["text/plain", "txt"], ["text/csv", "csv"], ["text/tsv", "tsv"], ["text/css", "css"], ["text/javascript", "js"], ["text/xml", "xml"], ["text/html", "html"]] (7)
元のテーブルを参照して、find とfindindexも #非破壊 であることを確認しました。(確認するのをよく忘れちゃうのですが、重要です。)
なるほど、さらっと検索できそうですね。でも最初の合致要素だけが返されるので、内容がユニークであるか、もしくはこの場合なら「c」を「f」に変更していくなどして条件を潰していく処理であれば使えそうですね。正規表現と合わせ技にすると効果的かもしれません。うーん、個人的には「合致要素のインデックス群を配列で返してくれると面白いのになあ。」と考えたりしました。(でも大きな処理の時に重くなるかな?だろしたら後ろからの検索メソッドも用意すればいいのになあ。)
これでコールバックシリーズはひとまずの終了です。
正直なところ前回の投稿から随分と時間が経過してしまったので、以前の紹介の仕方をあまり把握しておらず、以前の投稿を眺めながらの作成になりました。(おかげで前回と前々回で非破壊について言及していないことに気が付きました。直します。)シリーズを通してちゃんと紹介できたのか少々不安ですが、まあ、コールバック動作を忘れて確認のために記事を読み返したときに思い知るのでしょう。そかさ。