前回までで「 #ASUS_Chromebook_C425TA 」の #Chrombook を開発環境にする目的が達成されました。
今回はおまけで、 #XAMPP のサーバーサービス内に #WordPress をインストールします。この紹介を持ってこのシリーズの「取り」といたします。ただ単純にインストールだけしかしませんので悪しからずお願いします。
一連の操作で開発環境を開始します。このシリーズのおさらいになります。
■ ASUS Chromebook C425TAを開いて #Chrome_OS を起動して #Google アカウントでログインします。
■アイコンのクリックで #ターミナル を起動すると #Linux の #VM (バーチャルマシン)が起動します。
■ターミナルにコマンドラインを打ち込んで、 #Dropbox をLinuxのファイルサービスにマウントします。その際にパスフレーズを問われます。
$ dbxfs Enter refresh token passphrase (not your Dropbox password) (Ctrl-C to quit):
■コマンドライン(3つあります。)でXAMPPを起動して、管理ツールを開き、全てのサーバーサービスを開始します。
$ sudo /opt/lampp/lampp start Starting XAMPP for Linux 8.1.6-0... XAMPP: Starting Apache...ok. XAMPP: Starting MySQL...ok. XAMPP: Starting ProFTPD...ok. $ xhost si:localuser:root localuser:root being added to access control list $ sudo /opt/lampp/manager-linux-x64.run &
■アイコンのクリックで #Visual_Studio_Code ( #VSC )を起動します。VSC内のことですが、「設定の同期をオン」にしてあるとここでもパスフレーズを問われます。
■アイコンのクリックで #Filezlla を起動し、XAMPPのFTPサービスにアクセスします。
開発環境の準備終了です。つぎにWordPressで利用するデータベースを作成します。
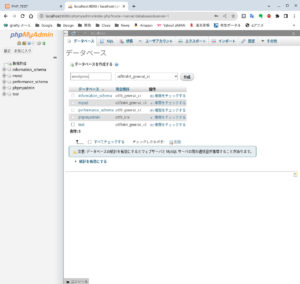
まずはXAMPPのダッシュボードを利用してWordPress用にデータベースを一つ準備します。ダッシュボードページのメインメニュー右端の「phpMyAdmin」をクリックして、データベースの管理ページに遷移します。

phpMyAdminページの左サイドバーの「新規作成」をクリックして、任意の名前(ここでは「wordpress」)のデータベースを設定して「作成」ボタンを押します。

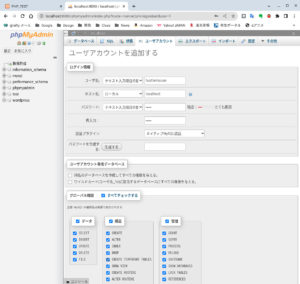
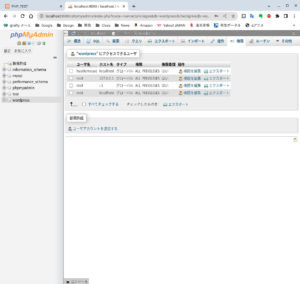
つぎに一度ホームに戻って「ユーザーアカウント」タブに遷移して、データベースを利用する任意の名前(ここでは「hustlemouse」)のユーザーを作ります。ローカルを対象としてますのでグローバル権限は「すべてチェックする」にしました。「実行」ボタンを押します。

サイドバーに現れたデータベース「wordpress」を選択して、「権限」タブを選択するとユーザー名一覧に作成したユーザーアカウントも確認できます。

データベースの準備は終了です。WordPressのインストールにかかります。
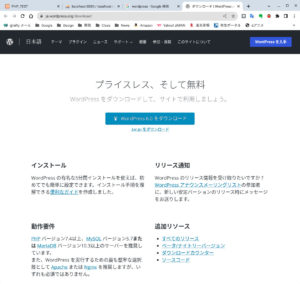
ブラウザにてWordPressのブログシステムをダウンロードします。(現在のバージョンは6.0です。)

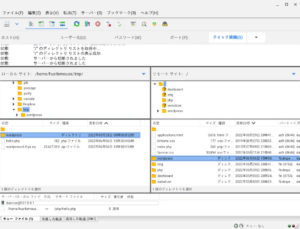
Chrom OSのファイルサービスにダウンロードされますから、ドラッグしてLinuxのファイルサービスに移動(複製)します。
そして次のコマンドラインで圧縮ファイルを解凍します。
$ unzip wordpress-6.0-ja.zip
Filezllaにて、解凍されたWordPressフォルダを「/htdocs」下にアップロードします。

ここまですんなりと行きましたでしょうか?
Filezllaなのか、XAMPPの不具合なのか、大量のファイルをアップロードすると途中でFilezllaクラッシュすることがよくあります。(イライラさせられます。)
一回でもそんなことがあったら、wordpress-6.0-ja.zipのままサイトディレクトリにアップロードして解凍することをおすすめします。 アップロードが済んだらターミナルからサイトディレクトリに移動して確認の後、次のように作業を行なってください。
cd /opt/lampp/thdocs $ ls -l ... -rw-r--r-- 1 daemon daemon 23627291 Jun 13 05:14 wordpress-6.0-ja.zip ...
圧縮ファイルがあり、オーナーが「daemon daemon」になってますね。ターミナルでのアクセスはdaemonによるものではありませんので「sudo」を使って解凍します。
$ sudo unzip wordpress-6.0-ja.zip
解凍されたディレクトリを確認します。
$ ls -l ... drwxr-xr-x 1 root root 498 Jun 9 10:00 wordpress -rw-r--r-- 1 daemon daemon 23627291 Jun 13 05:14 wordpress-6.0-ja.zip ...
あたりまえですが、オーナーが「root root」になってますね。「daemon daemon」に変更します。「-R」オプションを使って下階層まで一気に変更コマンドを走らせます。
$ sudo chown -R daemon.daemon wordpress
ちゃんと、オーナーが「daemon daemon」になったのを確認します。
$ ls -l ... drwxr-xr-x 1 daemon daemon 498 Jun 9 10:00 wordpress -rw-r--r-- 1 daemon daemon 23627291 Jun 13 05:14 wordpress-6.0-ja.zip ...
「daemon daemon」になっていればOKです。ご不便をおかけいたしました。これで作業をつづけてください。
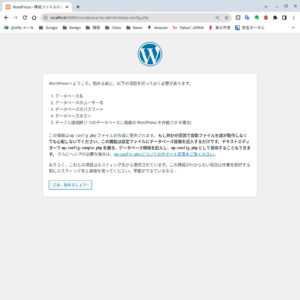
ブラウザでURL「http://localhost:8080/wordpress/index.php」を開ひらきます。問題があるとエラーページに遷移することがあります。無事に開きましたら、まずはホッとしながら「さあ、始めましょう!」ボタンを押します。

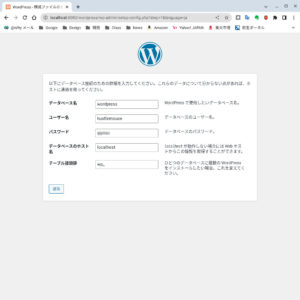
データベース情報の入力ページに遷移します。設定した項目内容を入力して「送信」ボタンを押します。

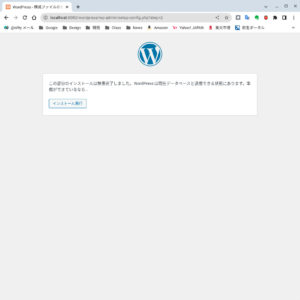
問題がなければ、インストール実行ページに遷移します。ここまでくれば成功したも同然です。「インストール実行」ボタンを押します。

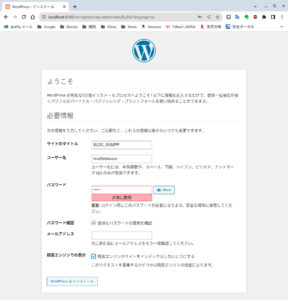
ブログサイトの初期情報入力ページに遷移します。ブログタイトルや管理者を入力します。ローカルのサイトなので「検索エンジンが…しないようにする」はチェックして良いでしょう。後から変更できる項目ばかりです。終わったら「WordPressをインストールする」ボタンを押します。

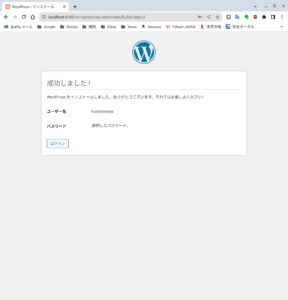
「成功しました!」がでました。さっそく「ログイン」ボタンを押します。

まずはWordPressのダッシュボードにログインできることを確認しましょう。

ダッシュボードを確認できたら、ブログページの閲覧も確認します。

WordPressのインストールが終了しました。環境さえ整っていれば比較的楽にインストールができたように感じると思います。
後日、自作テーマ「あさま」をインストールしてテストをしてみようと思います。まだ不明なのは外部サービスがどのくらい使えるのかぐらいでしょうか。
補足投稿もあるやもしれませんが、とりあえず、このシリーズは終了とします。そこそこ苦労しましたがともかく、なんとかChrombookが開発環境として利用できることが確認できました。いやあ、よかったよかった。
さて、次のハードル(興味)は #メタバース になりそうな予感です。さて私はどこへ行くのやら…。そかさ。