まず最初に、「 #あさま テーマ(親子丼セット)ver.0.2.12」にアップデートしました。よく理解されている方がサイトをちゃっちゃと構築してしまうと気がつかないかもしれませんが、メインコンテンツの表示幅に不整合がありましたので #CSS の調整をしました。また未紹介のショートコードの #PHP にも少しだけ手を加えました。
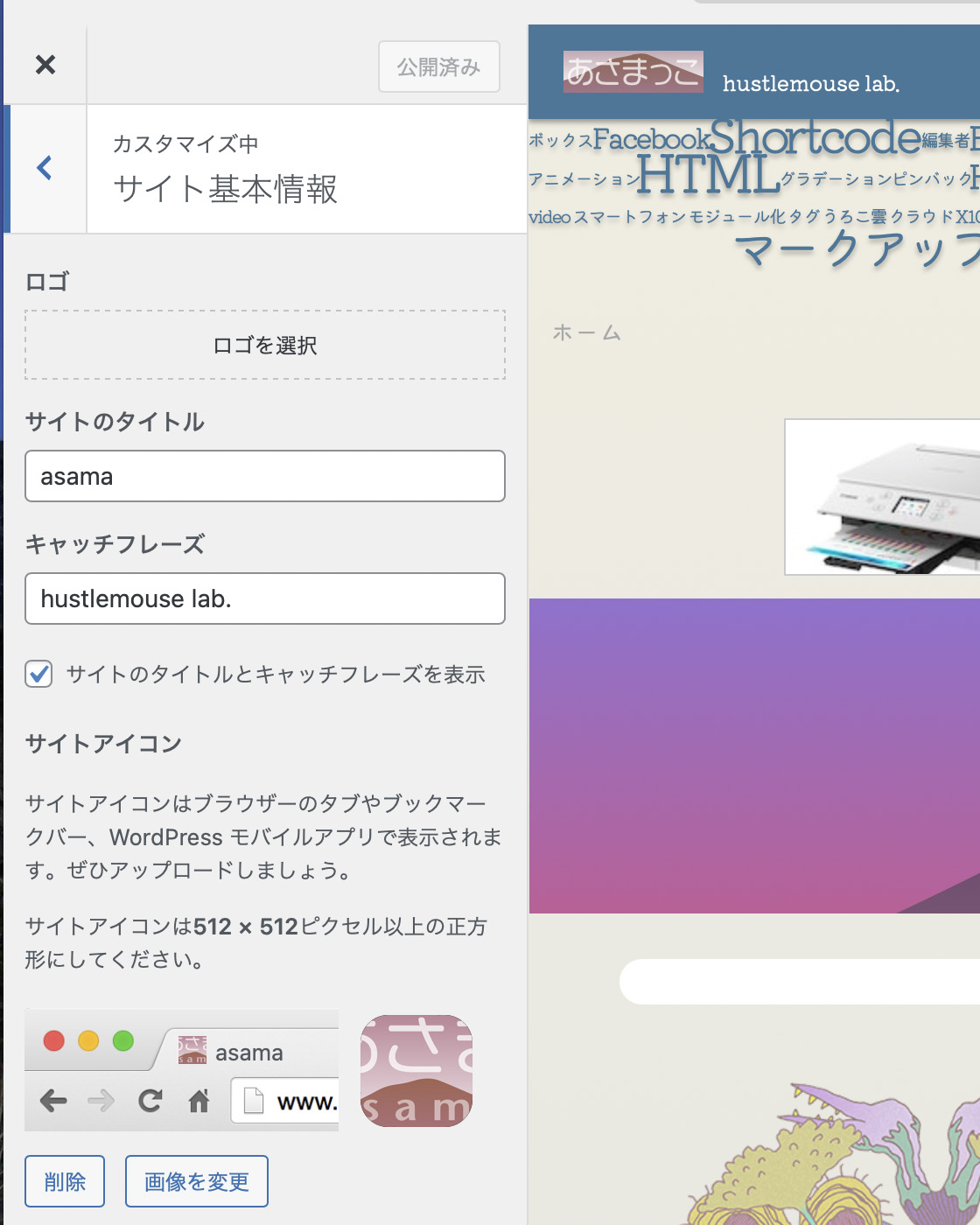
そしてもう一点、今回の #カスタマイズ 「 #サイト基本情報 」内の #ロゴ については、以前のバージョンでは設定をまるっきり無視して非表示にしてましたが、一応は表示するように変更いたしました。
「あさま」開発サイトのダウンロードページにて取得できるようになってます。
さては本題にかかります。

ロゴ
あさま開発サイトでは、カスタマイズ内で「ロゴ」の画像を指定しておりません。上の画像で確認してください。CSSによって背景画像が設定されています。具体的にテーマディレクトリから’asamito/asset/svg/logo_normal.svg’が参照されて、つぎのようにプロパティーが設定されています。
a.mark, span.mark {
display:inline-block;
width:8.0rem;
height:2.4rem;
margin-right:0.56em;
background-image:url(./../assets/svg/logo_normal.svg);
background-repeat: no-repeat;
background-position: left top;
background-size: 100% 100%;
span {display:none;}
}そして、マウスのロールオーバ 時には同じくテーマディレクトリから’asamito/asset/svg/logo_over.svg’が参照されます。
a.mark:hover, a.mark:active {
background-image:url(./../assets/svg/logo_over.svg);
text-decoration:none;
}
お気づきのとおり、あさまテーマでは画像サイズにかかわらず鮮鋭な表示を期待していることから、可能な限り、 #SVG 画像による運用を心がけています。よって、必要な設定項目は矩形の面積比と縦横比になります。
ペナントバーのデザイン上の制限で、高さ(height)は「2.4rem(あさまでは24ピクセル)」と固定になっています。矩形面積比は縦横共に100%ですから、幅(width)はSVG画像「logo_normal.svg」の矩形縦横比から手計算した「8.0rem(あさまでは80ピクセル)」になっています。
あさまテーマをカスタマイズして利用する際は、通常画像とロールオーバー画像を挿げ替えて、縦横比に合わせて幅(width)を変更すれば、ご自分の画像が表示されます。
あさまのバージョン0.2.11まではロールオーバーの設定ができない設定項目であることからロゴ画像とつぎの「サイトのタイトル」設定しても全てCSSで不可視にしてました。しかしながら、本投稿の作成にあたり、Wordpressのカスタマイズを尊重しようと考え、設定した画像をPHPから背景画像に割り当てるようにしました。というわけで、ロゴ画像を設定すると表示します。この設定項目からはロールオーバー画像の割り当てなど他はなにもできません。結局はCSSの調整になりますので、悪しからず。
そうそう、PHPを介しているとなると画像幅の算出もオートにできそうな気がしますよね。でも今のところPHPでSVGの画像サイズを取得できないのでおあずけです。
サイトのタイトル
「サイトのタイトル」の文字列は、本来「ロゴ」の場所に表示されますがCSS指定で非表示(display:none)としています。
キャッチフレーズ
「キャッチフレーズ」の文字列は「サイトのタイトル」用エレメントの右隣に表示されます。
確認のため以上の要件に係るソースにコメントを入れ、’asamito/include/parts/page-header.php’から抜粋して掲示します。
<div class='logo'>
<?php //LOGO SET
$BGIMG = '';
if (has_custom_logo()):
//ロゴ画像が設定されていれば、背景画像に割り当てる指定文字列を準備する。
$BGIMG = 'background-image:url('.wp_get_attachment_url(get_theme_mod('custom_logo'),'full').')';
endif;
if(is_front_page())://フロントページであればSPANタグでマークアップする。 ?>
<span class='mark' style='<?php echo $BGIMG ?>'>
<?php else://フロントページでなければアンカータグでマークアップする。 ?>
<a class='mark' href='<?php echo esc_attr(home_url("/")); ?>' style='<?php echo $BGIMG ?>'>
<?php endif; ?>
<span><?php bloginfo('name');//サイトタイトルは必ず入れる。でも非表示にする。 ?></span>
<?php echo (is_front_page())?'</span>':'</a>' ?>
<span class='catch' name='SiteCatch'><?php bloginfo('description');//キャッチフレーズも必ず入れる。 ?></span>
</div>サイトアイコン
あさまテーマでは特に関与してません。ここで普通に #ファビコン を設定されると良いでしょう。
「サイト基本情報」についての紹介でした。
なお、つぎのカスタマイズ「色」については、あさまテーマでは全てCSSによるコントロールを行っていますので全く関係がありません。よって、私が触れることはないと思われます。
次回は、カスタマイズ「ヘッダー画像」について紹介します。普通に #ビットマップ 画像を利用する分には問題はないと思います。でも、特定のデザインでSVG画像を利用するにあたり、余計なPHPソースの改変をしなくてはならないケースがあります。備忘録のためにも単独の投稿にて紹介します。
やめときゃいいのに!気がついちゃったものは致し方ない。そかさ。