昨年末から挑んでいるIndexedDBの学習の成果?を投稿してます。ぶっちゃけ、自らの備忘録です。(正しいぶちゃけの使い方。)
IndexedDBにはまってます。(その1)では情報元などを紹介して、データベースの「準備」と「利用」の処理枠という触りだけ、紹介しました。
(その1)の最後にデータベースを閉じた時に発火する閉鎖(onclose)イベントについても触れました。
今回は、前回の続きになります。実際に、データベースを生成して開いて閉じます。そして今回はデータベースの削除も一緒に紹介します。
(その1)をたよりにWebブラウザのコンソールで動作させるとデータベース(ここでは’DB_name’)が作れるとは思いますが、ローカル上に残ってしまいます。
まあ、Google Chromeブラウザでは「ホストされているアプリデータ」のデータ削除をすれば消えますが、ここでは削除の準備も整いますので安心して実行できます。

データベースの生成
つぎのコードは(その1)を元に実行コードをまとめたものです。Webブラウザのコンソールにコピー&ペーストしてエンターキーを押せば、データベース’DB_name’が生成されます。ここではGoogle Chromeブラウザでテストしてます。
const openRequest = indexedDB.open('DB_name');
openRequest.addEventListener('upgradeneeded', (event) => {
const db = event.target.result;
const tx = event.target.transaction;
console.log(`UPGRADE_DB_VER_>${db.version}_OLD_>${event.oldVersion}_NEW_>${event.newVersion}`);
}, false);
openRequest.addEventListener('success', (event)=>{
const db = event.target.result;
console.log(`データベースを開きました。`);
db.close();
}, false);
openRequest.addEventListener('error', (event)=>{
console.error(`データベースの開始が失敗しました。`);
}, false);
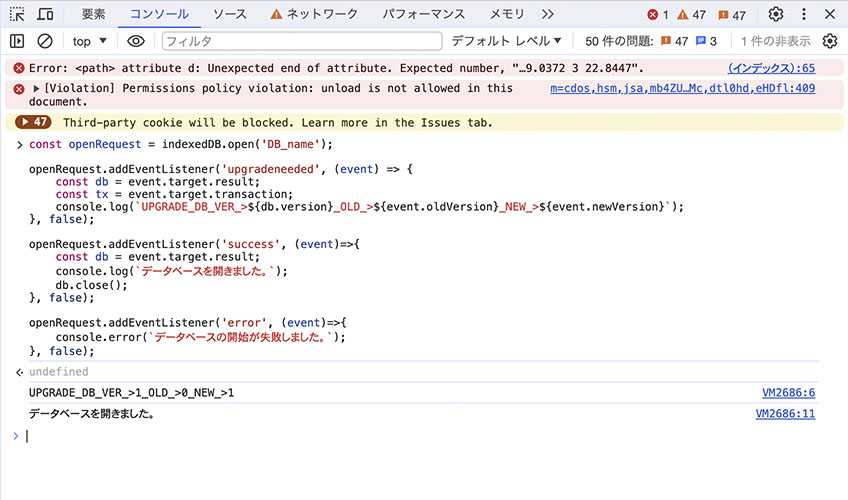
実行すると、次のように出力されます。
UPGRADE_DB_VER_>1_OLD_>0_NEW_>1
データベースを開きました。アップグレード(onupgradeneeded)イベントの発火を受けて「UPGRADE_DB_VER_>1_OLD_>0_NEW_>1」とバージョン情報がコンソールに出力されます。今回のこのイベントはデータベースが存在しないために発火してます。「OLD_>0」と古いバージョンが0であることを確認できます。
「データベースを開きました。」のメッセージは、成功(onsuccess)イベントの発火を受けて出力されます。
少しコードの説明をします。
データベース’DB_name’は存在していない状態を想定してバージョンDB_versionを省略してopen()してます。
存在していればアップグレードイベントは発火しません。最新バージョンのデータベースが開いて、成功イベントだけが発火して「データベースを開きました。」のメッセージが出力されるだけです。(試しに上のコードをもう一度実行すればそうなります。)
アップグレードイベントを受け取る処理を確認してください。処理を開始する前に返ってきたeventから利用するオブジェクトの参照を取得してます。定数dbはデータベース、定数txはトランザクションのそれぞれオブジェクトです。本投稿ではtxを利用しませんが、後々必要になりますのでこれからもずっと記述しておきます。
確認まで、コンソールにデータベースの現バージョンと古い新しいバージョンが表示するようにconsole.log()メソッドを差し込んであります。
なお、「openRequest」は「event.target」と等しいので、前述の二行はつぎのようにも記述できます。私は、返ってきたeventをせっかくなので利用しています。
const db = openRequest.result;
const tx = openRequest.transaction;同じく、成功イベントの発火を受けての処理枠でも、定数dbにデータベースオブジェクトを代入してます。コンソールへの出力の際に利用してます。
コンソール出力の後で、dbのclose()メソッドを参照してデーターベースを意図的かつ明示的に閉じています。この閉鎖イベントが拾えなくて少々困っているのですが、実害はないので今は放っておきます。
さて、ちゃんとデータベースができたでしょうか。
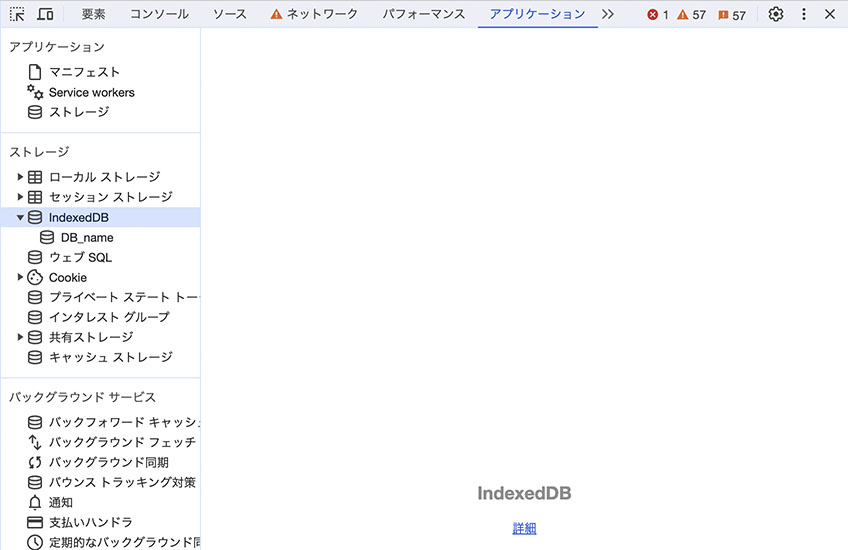
同じコンソール画面のアプリケーション項目でindexedDB直下にDB_nameデータベースの存在が確認できるはずです。

データベースの削除
作って早々ですが、データベース’DB_name’の削除も実行します。deleteDatabase()メソッドに対象データベース名を渡すだけで、イベントの受け取りはopen()と同様です。
つぎのコードをコンソールにコピー&ペーストすれば実行されます。
const deleteRequest = indexedDB.deleteDatabase('DB_name');
deleteRequest.addEventListener('success', (event)=>{
console.error(`データベースの削除が成功しました。`);
}, false);
deleteRequest.addEventListener('error', (event)=>{
console.error(`データベースの削除が失敗しました。`);
}, false);
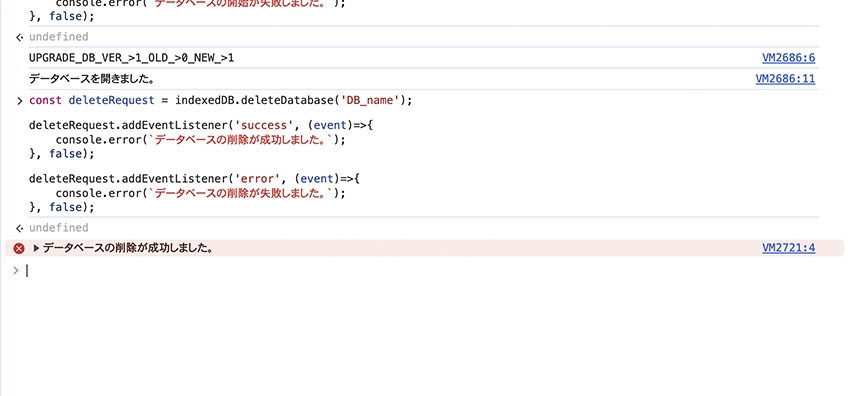
実行すると、次のように出力されます。
データベースの削除が成功しました。「データベースの削除が成功しました。」のメッセージも、成功イベントの発火を受けて出力されます。
当たり前ですが、アップグレードイベントが発火する可能性はありませんので、そのコードも記述してません。
コンソール画面のアプリケーションではindexedDB直下のDB_nameデータベースが消失していることを確認できます。

データベースの削除が終了しました。これでやっとIndexedDBの一階層目を紹介できたところです。
データベースの利用を理解する過程では、階層を潜るたびに要件が急増するので少々気が滅入ってしまいます。今後、投稿が続けられるのか不安になります(毎回言ってるな。)が、がんばります。そかさ。