「 #WordPress #テーマ 『 #あさま 』を開発してます。」の続きです。オリジナルの機能も紹介していかなくてはなりませんし、 #ブロックテーマ へと開発を希望しており、先々の紹介がどうなるかわかりませんので、投稿に連番せずに「あさまシリーズ」とだけにしておきます。
標題の通り「あさま」の初期バージョンが一通り、開発レベルの完成に達したと思われます。現況は #クラシックテーマ ですが、自分が必要とする機能(とその整合性も合わせて)は概ね実装できたと期待してます。あとは実際に利用しながら、様々の閲覧環境で正しく表示されるか、運用上のデバッグフェーズに入ります。一人でやっているので手は足りないし、閲覧環境も限られるので遅々と進めます。(またこれが端っこから潰していく作業になるので、地味でつまらないから気が進まないんだなあ。)
なお、WordPressのテーマ「あさま」の開発サイトはこちらです。
「WordPressテーマ『あさま』の #マークアップ 構成」から基本マークアップの変更はないのですが、「WordPressテーマ『あさま』を開発してます。」で開示した #オルグチャート には変更があります。ただし「『あさま』を開発」で記述した親子セットテーマの仕様に変更はありません。
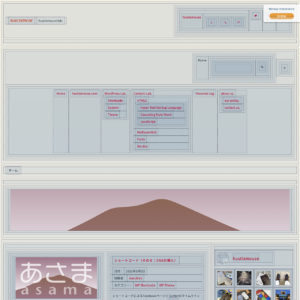
今回のニュースといえるのは「あさま」テーマのマークアップ情報を表示する機能を実装したことでしょうか。ほとんどというか、まるっと自己満足でしかないのですが、以前はマークアップ区分を枠線で表示だけだったものにそのマークアップ情報も加えることにして、かつ、マークアップ情報の表示を入り切りできるようにしました。
通常の「あさまっこ」が有効になっている際は見れません。(はい、「なにが楽しくてそんな余計なことするの?」って声が聴こてきます。ご賛頌をありがとうございます。ま、 #スクリーンショット を掲載しますので見てってください。)
つぎは、WordPressのテーマ選択画面内の「あさま」(有効)と「あさまっこ」(非有効)の有効化コントロールの表示です。

ここで「あさま」を有効化すれば、ブログ画面でマークアップ区分を枠線で表示したページの右上に #トグルボタン が現れます。

そのトグルボタンをクリックすると各エレメント枠内にマークアップ情報が表示され、もう一度クリックすると非表示に戻ります。

トグルボタンもそうですが、他のサービスから表示しているエレメント(うざいからtableタグも)内には情報を入れないようにしてます。

といったものでした。ご高覧をありがとうございました。
そろそろ、本ブログサイト「hustlemoouse.com」のテーマを「あさま」に置き換える算段を始めたいところです。過去投稿の表示を検証しなくてはならないので、まとまった時間が必要になりますね。さて、そんな余裕はあるのだろうか。そかさ。
