#WordPress は利用していたのですが、 #オリジナルテーマ に手をつけることになるとは思ってもおりませんでした。はじめちゃったのは2021年令和3年11月15日からです。ここまで到達するのにいろいろ( #四目垣 も作ったな)やりながら、移動中とかも学習しながらコツコツと、半年を要しました。いやあ、歳のいったおっさん( #じじい )のやることじゃありません。でも、はじめたら止まらないのが習癖なもので、実はまだ道半場なのですが…、とりあえず #クラシックテーマ としてはまとまった様子なので報告投稿をいたします。
WordPressのテーマ名は「 #あさま 」です。開発を始めた少し前に #中軽井沢 を訪ねたので、美しい山体の名前をいただきました。メインビジュアルは #新幹線 以前の #特急あさま の先頭車両のプレートを意識してます。
(後日追記)
今年のお正月のご挨拶投稿「WordPressテーマ『あさま』のマークアップ構成」にて、すでに「あさま」の開発について紹介してました。すみません、うっかりしてました。ま、あれはティザー広告のようなものと思ってください。(追記ここまで、)
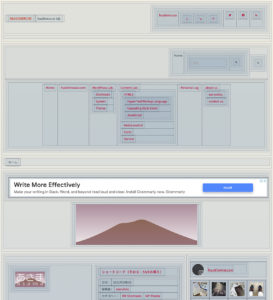
WordPressのテーマ「あさま」の開発サイトはこちらです。
テーマ名は良かったとして、始めるまでWordPressシステムの深いところも知らないし、言語としての #PHP もほとんど知らない状態でした。おかげでWordPressの解説本からWordPressのためのPHPの解説本、そしてPHPの解説本とザブザブと読む羽目になりました。見よう見まねの領域でオリジナルテーマ開発を始めてみたものの平たい構成では飽き足らず、PHPのオブジェクト指向を学習して親テーマ「あさま」の #function.php をたった三行の記述にするところまで到達しました。
いまでも不明のことがあるので全然違う構造になっちゃた(不安がよぎるの)のですが、「オブジェクト指向なWordPressテーマ設計」を参考にさせていただきました。(感謝。)
以下、学習書籍の #アフィリエイト広告 (これも実験)です。ついでに #SASS も入れておきます。(SASSは手をつけるとわりと簡単なのに有用です。習得しておきましょう。)
いやあ、 #JAVA を学習して似たような #JavaScript をオブジェクト指向で利用してきた私からすると、PHPはお約束が整然としていない印象で馴染めません。まだ中途なのですが…コーディングの感性が異なり、JavaScriptに戻るのが不安になります。まあ、なんとかしますけどね。
開発しているテーマは、親テーマの「あさま」と子テーマの「 #あさまっこ 」で一対の構成になっております。カスタマイズするための子テーマが初めからついている状態です。親テーマの「あさま」を有効にすると #マークアップ を区分する表示だけになります。
子テーマの「あさまっこ」を有効にすると通常のブログサイトになります。
(めずらしい形態だと思うんだけどなあ。)
この親子セットの仕様は、自分がWordPressを利用するにあたり、何かしらのテーマを親にした子テーマによってサイトを開発してきた経験に基づいています。個人的にこの仕様は将来に渡って堅持していきたいと希望いたします。参考まで、それぞれの #オルグチャート (2022年5月8日現在)です。
なお、本テーマは未だクラシックテーマです。今後は #ブロックテーマ へのアップグレードを図るものです。よって開発としては途中となります。基本的に開発サイトの表示は「あさまっこ」になりますが、たまにマークアップ区分の「あさま」になっているかもしれませんのでご了承ください。
とりあえず、今投稿では開発の報告までといたします。
リリース用にソースコードを少し整理して、まずは自分のブログサイトにインストールして(めんどくさ)、できればポツポツと解説も投稿しながら、気が付いたら「ブロックテーマが出来上がりましたあー。」と、なれば良いのですが…。でも、さらに余計な開発をしてしまうかもしれません。できれば #SQL には手を出したくないなあ。そかさ。