#Wordpress 独自テーマ「 #あさま (正確には #あさまっこ テーマ)」を利用したサイトを構築しながらあからさまシリーズを投稿しています。今回はメニューの運用紹介になります。
ところで、前回の #function.php では比較的多くの調整が発生してしました。実際の運用にさほどの問題はなかったのですが、気持ちアップデートをいたしました。(「あさま」開発サイトはこちらです。ダウンロードページはこちらです。)
あさまテーマでは #RegistrationClass #オブジェクト (’RegistrationClass.php’の #インスタンス )の初期化の際、つぎのような連想配列で五つのナビゲーション領域が登録されます。
register_nav_menus(array(
'pennant_nav'=>'ペナントナビゲーション',
'header_nav'=>'ヘッダーナビゲーション',
'main_nav'=>'メインナビゲーション',
'sub_nav'=>'サブナビゲーション',
'footer_nav'=>'フッターナビゲーション',
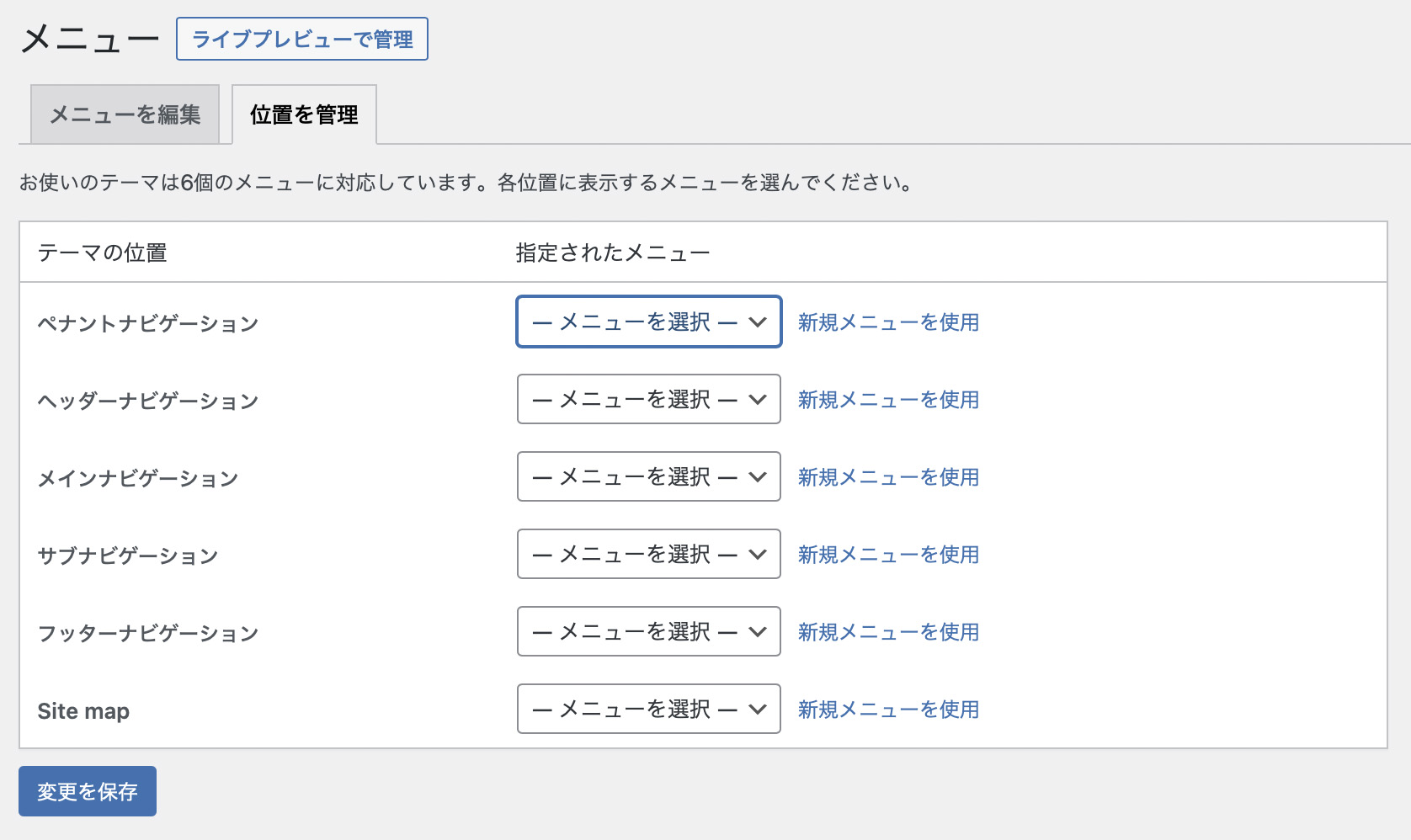
));WordPress管理画面における「外観」内のメニュー項目内「位置を管理」タブに、 #連想配列 キーに代入された文字列でメニューが登録されているはずです。

あさまテーマではページパーツ用の #PHP 内にて、登録されたメニューの配置を記述して実装してます。この段でようやく「位置を管理」の登録に実体が装填されることになります。(この表現はちょっと難しいけど事実、)しかしながら、サブナビゲーションは予備として実装していません。
あさま開発サイトでは、それら登録を利用するために、MENU_PENNANT、MENU_HEAD、MENU_MAIN、MENU_SUB、MENU_FOOTのメニューを作成して割り当ててあります。MENU_SUBは割り当てだけしています。
このメニュー設定はサイト設計によって異なります。本投稿はWordpressの使い方紹介ではないので、ここでは関係だけを申し述べてます。

混乱するといけないので、RegistrationClassオブジェクトで登録されたメニュー名を使って、順に設定を紹介します。
ペナントナビゲーション
ペナントナビゲーションは、ページの一番上にあるよく「ヘッダーバー」などと呼ばれる帯の右側に設置されてます。 #エレメント の配置は、メニュー登録用連想配列の’pennant_nav’キーを介し、つぎのように’Include/parts/Page-header.php’内で実装されます。
wp_nav_menu(array(
'theme_location' => 'pennant_nav',
(中略)
));そして、Wordpress管理画面の「外観」内のメニュー項目にて、MENU_PENNANTメニューとペナントナビゲーションと紐づけてます。
あさま開発サイトでは、ペナントナビゲーションに余計な階層を作って、縦線で区分を表現しています。よって、ダウンロードしたまんまの利用だとその区分が表示されると思います。表示をしたくないとなれば、 #CSS の調整が必要となります。

このまま「そゆことで、」と突き放すのもよろしくないので、メニュー構成画面と、該当エレメントを #ブラウザー の調査機能で選択した状態のスクリーンショットを掲示しておきます。調整の助けになれば幸いです。


ヘッダーナビゲーション
あさまテーマでは、 #プラグイン 「 #Yoast_SEO 」による #パン屑リスト の利用がない場合、代わりにメニュー領域としてヘッダーナビゲーションが配置される手筈になっています。メニューを作成してもパン屑リストと差し替えの表示になりますのでご注意ください。エレメントの配置は、メニュー登録用連想配列の’header_nav’キーを介し、つぎのように’Include/parts/sticy-menu.php’内で実装されます。
wp_nav_menu(array(
'theme_location' => 'header_nav',
(中略)
));メインナビゲーション
あさまテーマは、CSSの「position:sticky」指定を利用して、上下に開閉するフローティングメニューを運用してます。その下段にメインナビゲーションが設置されてます。作成したメニューを割り当てなければ、上段のホームへリンクボタンと、検索窓、ならびに開閉ボタンだけが表示されます。エレメントの配置は、メニュー登録用連想配列の’main_nav’キーを介し、つぎのように’Include/parts/sticy-menu.php’内で実装されます。ヘッダーナビゲーションと同じPHP内ではこちらが先に記述されてますのでご注意ください。
wp_nav_menu(array(
'theme_location' => 'main_nav',
(中略)
));メニューは複数階層の運用に対応してます。私見ですが、四階層以上になると #ユーザビリティー が損なわれ始めると感じますのでご注意ください。
サブナビゲーション
前述のように、あさま開発サイトではメニューを作成して割り当てだけはしてありますが、実体はありません。PHPを改変して実装のない限り、サブメニューに項目を登録してもなにも出力されませんのでご注意ください。
フッターナビゲーション
フッターナビゲーションは、ページの一番下方の中央に設置されてます。エレメントの配置は、メニュー登録用連想配列の’footer_nav’キーを介し、つぎのように’Include/parts/page-footer.php’内で実装されます。
page-footer.php
wp_nav_menu(array(
'theme_location' => 'footer_nav',
(中略)
));実装については、「『あさま』のあらまし(出力構成)」も参考になるやと思います。あわせてご確認ください。
簡易なブログサイトであれば、メニュー構成の完成をもってサイト構成は概ねできあがったものと思われます。こんどはコンテンツに考えが赴くことでしょう。
あさまテーマをそのまま利用するのであれば、ここら辺までがテーマの基本的インストレーションになるやと思います。
あからさまシリーズでは続けて、テーマ「 #カスタマイズ 」を順に取り上げていき、ウィジェットのカスタマイズの紹介を機にショートコードの紹介になだれ込めたら良いかなと期待します。
ところで、前出の「位置を管理」タブの画像の一番下に「Site map」という項目があり「これはなんだ?」と疑問を持たれた方もおられると思います。
それは「『あさま』のあからさま(プラグイン)」で紹介した「Simple Site Map Page」プラグインの利用にあたって、プラグインから登録されているナビゲーション領域になります。
とりあえず #サイトマップ ページをと希望するのであれば、メニューを作成するのと同じ要領で作れますのでおすすめです。そかさ。