きっとできたと信じたい。
オリジナルの編集ブロックを作りました。それも可搬性を担保するためにプラグインの形態で開発しました。各ブロックをJavascriptで作成しているためPHPによる多言語化を利用できない(いまのところ)のが欠点ですが、利便性は良いと期待します。
もう少し様子を見るため、あさまテーマ開発サイトにて、2023年11月の公開とします。公開年月から「2311」バージョンとします。
今後も、互換性の混乱を避けるために年月バージョンで公開する予定です。同じ機能でも年月が異なるバージョンが発生するということです。
カテゴリー名は「hustle 2311 penguins」です。名前はすべて「Peg a」で始まり、「passage(節)」「code(コード)」「image(画像)」「shortcode(Wordpressのショートコード)」「list(リスト)」の五種類があります。私が利用するものばかりで、あとから「quorte(引用)」が追加されるかもしれません。

アイコンは、以前作ったシンプルなゲーム「オゾンカウンター」のペンギンです。編集ブロックを投稿に留めつけるということから「peg」に掛けたつもりです。

この投稿から、可能な限りオリジナル編集ブロックを使って内容を構成します。
今回は、パッセージブロックを紹介します。
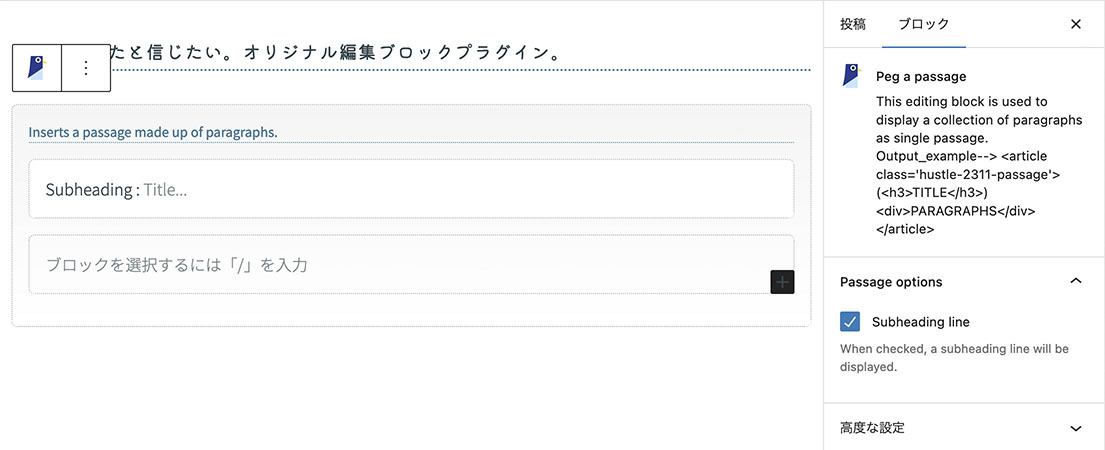
編集ブロック追加時に、カテゴリー「hustle 2311 penguins」から「Peg a passage」を選択してください。編集画面に「Peg a passage」の編集ブロックが表示されます。

一つのブロックに複数のパラグラフ(段落)を入れられます。また、オプションパネルの「Subheading line」をチェックすれば小見出しを入れることも可能です。
通常のWordpressであれば、複数のパラグラフと見出しをグループ化して構成すると同じ状態にできますが、あまりに手間でした。こっちなら何の気なしに利用できると思います。
この投稿の文章も全て「Peg a passage」を使ってます。(あー楽ちん。)
次は「Peg a passage」の機能説明のために設けたパッセージ(節)です。
これはパッセージ(節)の小見出しです。
パラグラフ(段落)のブロックの中では、シフトキーを押しながらリターンキーを押すと段落を変えずに改行ができます。(ここでシフトキー改行する。)
このように。
でもこれだと、段落にインデントを指定しても、シフトキー改行した行にはインデントが反映されません。上の行はインデントされてませんよね。
これで、日本語の感覚で文章を入れられるようになったと感じてます。
というパッセージ閑話でした。
個人的には、HTMLコーディングのパラグラフの概念て段落というより単に文と感じていて、それをCSSコーディングでうまくまとめたのがやっと段落という印象でいました。その上の節ってもっと大きな括りと感じています。
今回この「Peg a passage」でやっと段落が作れるようになったと思っています。思い違いなのかもしれません。個人的な文章力に問題があるだけだったりして…。
他の方々はどう思われているのでしょう。
悩ましいこともありますが、ともあれインデント(字下げ)のない文章作成から解放?されるかもしれません。うれぴー。そかさ。