前回のあるあるシリーズは、オリジナルの「編集ブロックプラグイン その1:パッセージ」でした。
今回は、同じく「その2:コード」でプログラムコードとターミナルウインドウを掲載するための編集ブロックを紹介いたします。

編集ブロック追加時に、カテゴリー「hustle 2311 penguins」から「Peg a code」を選択してください。編集画面に「Peg a code」の編集ブロックが表示されます。

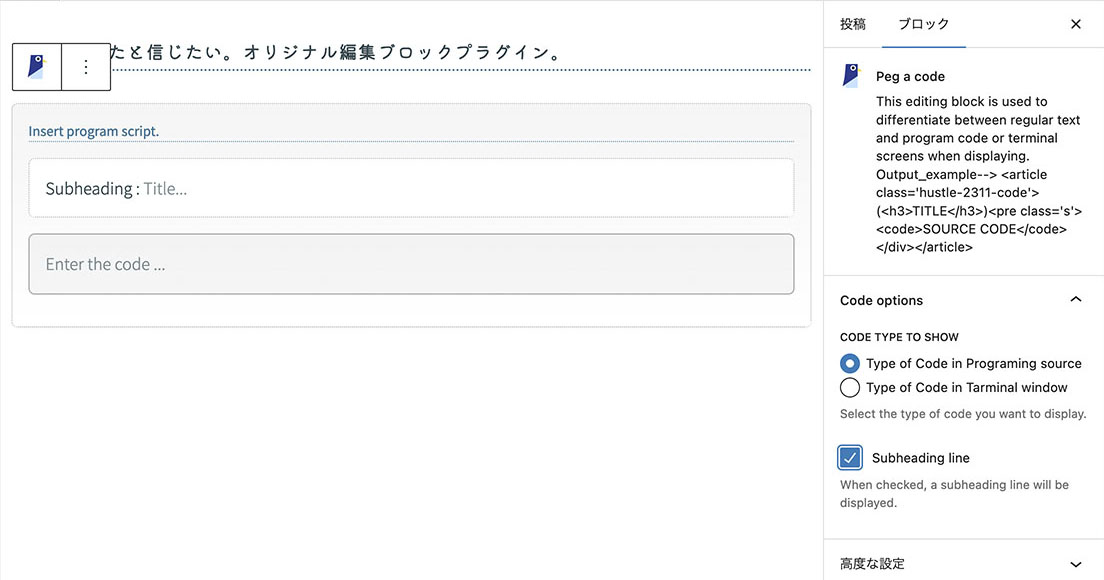
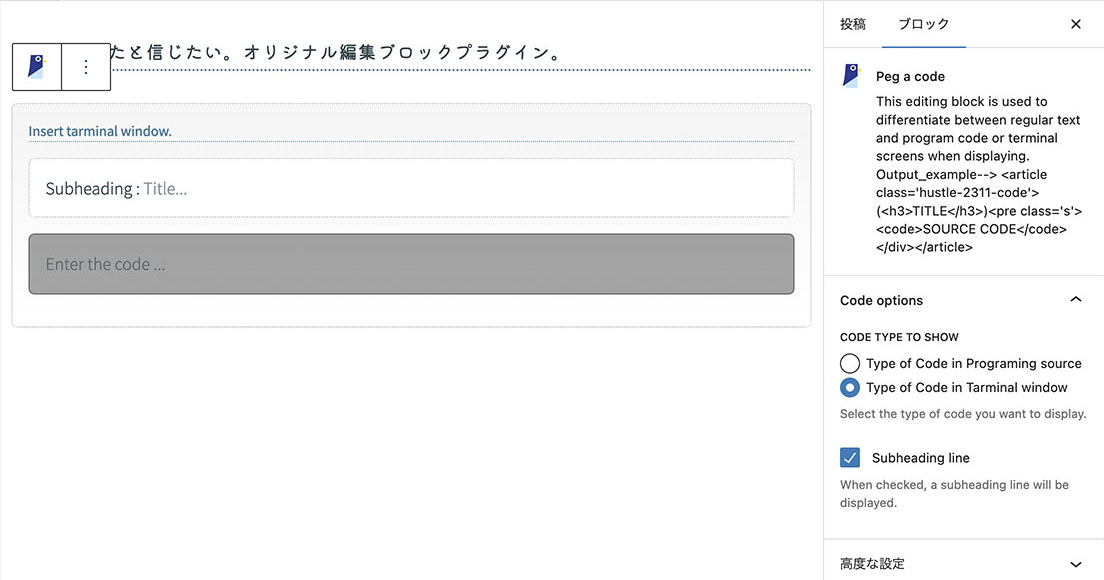
このブロックには<code>タグを一つ内包した<pre>タグが一つだけ入ります。さらにそれを内包する<article>タグの’class’属性値に’script’もしくは’terminal’が入る切り替えが、オプションパネルのラジオボタン「Code type to show」でコントロールされます。上の画像は’script’指定モードの編集ブロックです。
あさまテーマ(正確にはあさまっこテーマ)を利用であれば、他のテキストとデザインの異なる表示になります。
また、オプションパネルの「Subheading line」をチェックすれば小見出しを入れることも可能です。

以下にそれぞれの実ブロックを掲載します。まずは’script’、つぎに’terminal’の指定モードです。
‘script’指定の小見出しです。内容はオリジナル編集ブロックプラグインの「ペンギン」アイコンのSVGのソースです。
icon:{
//以下はSVGフォーマットのペンギンアイコンのソースコードをPlainに書き換えたソースです
src:el(
'svg',
{version:"1.1",id:"layer1",xmlns:"http://www.w3.org/2000/svg",xmlnsXlink:"http://www.w3.org/1999/xlink",x:"0px",y:"0px",viewBox:"0 0 80 80",enableBackground:"new 0 0 80 80",xmlSpace:"preserve"},
[
el('style',{type:"text/css"},'.st0{fill:#C4E4FF;}.st1{fill:#24388E;}.st2{fill:#F4D747;}.st3{stroke:#FFFFFF;stroke-width:4;stroke-miterlimit:10;}'),
el('polygon',{class:"st0",points:"59,34 59,80 19,80 19,46"}),
el('polygon',{class:"st1",points:"9,74 15.25,44 19.42,0 59,0 59,40"}),
el('polygon',{class:"st2",points:"59,14 75,24 59,24"}),
el('path',{class:"st3",d:"M44,6c3.87,0,7,3.13,7,7s-3.13,7-7,7s-7-3.13-7-7S40.13,6,44,6z"})
]
)
},つぎに’terminal’指定の小見出しです。内容は、私のmacOSのユーザーアカウントのルートディレクトリをリストしたものです。
> ls -l
total 0
drwx------ 7 hustle staff 224 6 4 12:08 Applications
drwxr-xr-x@ 3 hustle staff 96 10 5 2021 Applications (Parallels)
drwx------@ 12 hustle staff 384 10 24 07:49 Creative Cloud Files
drwx------@ 11 hustle staff 352 10 6 19:45 Desktop
drwx------@ 21 hustle staff 672 6 17 08:55 Documents
drwx------@ 29 hustle staff 928 10 23 06:55 Downloads
drwx------@ 73 hustle staff 2336 10 23 19:36 Dropbox
drwx------@ 111 hustle staff 3552 5 17 09:23 Library
drwx------+ 9 hustle staff 288 1 21 2022 Movies
drwx------+ 8 hustle staff 256 1 25 2022 Music
drwxr-xr-x 3 hustle staff 96 7 23 2021 Parallels
drwx------+ 17 hustle staff 544 5 13 16:10 Pictures
drwxr-xr-x+ 4 hustle staff 128 5 23 2020 Public
drwxr-xr-x 7 hustle staff 224 5 13 2022 Sites
drwxr-xr-x 4 hustle staff 128 1 7 2023 _Alias
> exit以上、「Peg a code」の利用例でした。
このブロックの作成当初は、入力したテキストをRichText(Wordpressのリッチテキスト)のまま取り扱い、表示する際に正規表現を使って<br>改行タグを’\n’改行コードに差し替えるという面倒?な方法をとっていました。でも、どうしてもタブコードを再現できないことに気がつき、結局は渋々とInnerBlocksを利用することにしました。
前回のパッセージ用ブロック(Peg a passage)も、複数のパラグラフを取り扱うためにInnerBlocksを利用してます。
<p>パラグラフタグは複数並ぶだけで解りやすいのですが、<code>タグを取り扱うにあたっては自動的にそれを内包した<pre>タグが生成されてます。その上その<pre>タグの’class’属性へ動的に値が指定できないのです。このことを相当の時間をかけ調査したのですが現在のところ不可能なようで、InnerBlocksの利用においての課題と見受けられます。(生成AIにまであたりましたがダメでした。)
階層が深くなってしまことに抵抗があったのですが、ここは少し大人(すでにジジイだけど、)になって、今回は<article>タグで包み込んでclass属性に区別する値を仕込む形で収めました。
開発途上にある’Gutenberg’では、今後このようなところで仕様変更が見込まれそうです。これら編集ブロック開発サイドでバージョンアップに合わせて変更すると、古い投稿データとの互換性が損なわれてしまう可能性があると予想できます。よって、公開したものはそのままパッケージに含めるべきと判断しました。使わなければ編集画面に表示させなければ良いのですからね。
そのような理由からリリースバージョンを年月の数値にして、後々の憂いがないようにいたしました。
ここまでの利用している感想です。
お陰様?で、投稿にあたっての面倒が軽減されていると感じます。特に次回あるあるシリーズに予定の「Peg a image」は格別です。
でも、いまだにパラグラフなどのテキストにHTMLタグの不等号記号をそのまま入力できませんね。なんかできそうな気がするのですが、「<」と「>」は、それぞれ「<」と「>」と打ち替えて文章を用意する必要があります。
他の特殊文字はエスケープしなくても大丈夫ですが、これだけは回避できませんね。まあ、HTMLのヘソの緒みたいなもんだから仕方ないんですかね。そかさ。