あるあるシリーズは3回目で「Peg a image」です。比較的シンプルな指定で画像を投稿掲載できます。

編集ブロック追加時に、カテゴリー「hustle 2311 penguins」から「Peg a image」を選択すると、編集画面に編集ブロックが表示されます。
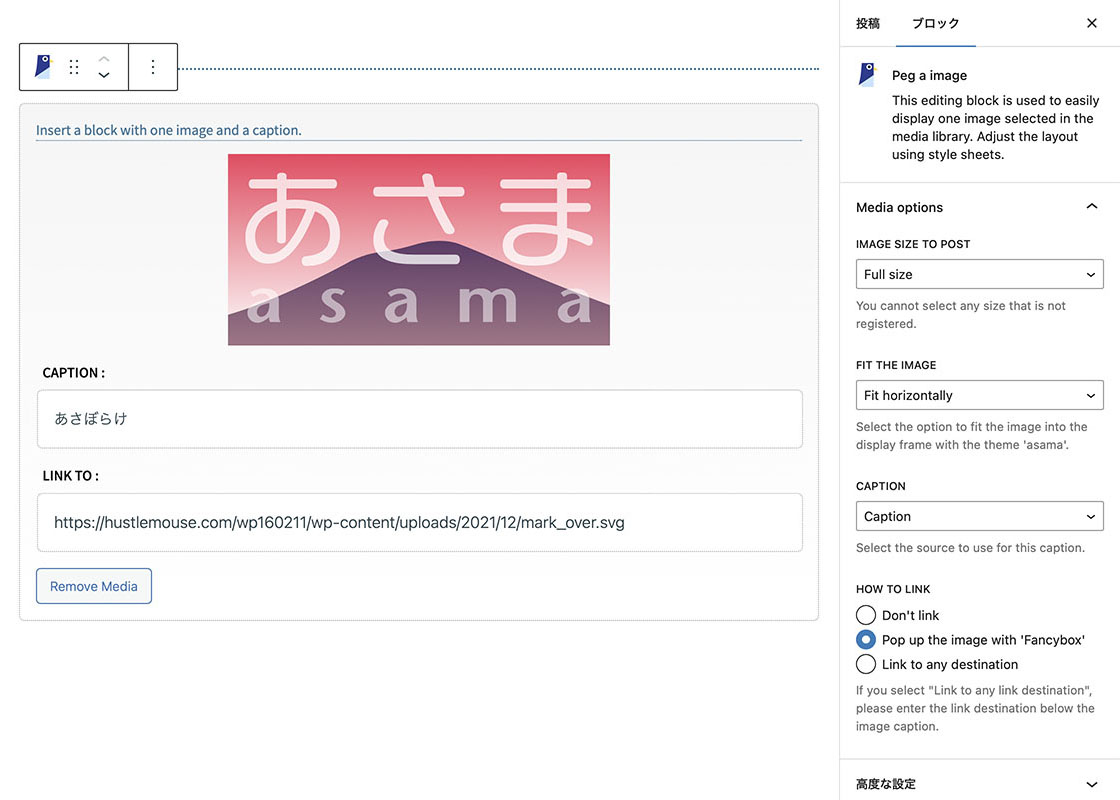
オプションパネルの要件が多くなるのでセレクトフォーム(プルダウンによる選択)を利用しています。

このブロックはWordpressで運用されているメディアライブライリで画像を閲覧&選択して、編集ブロックのオプションを指定し、掲示形態を調整します。投稿ページには<figure>タグを利用して画像とキャプションが表示されます。
繰り返しますが、メディアライブラリに登録してある画像ファイル(SVGフォーマットを含む)が対象です。他のファイルは表示されませんのでご留意ください。
オプションパネルの指定は上から次のように並んでいます。
- 「IMAGE SIZE TO POST」投稿ページに表示される画像サイズ
- 「FIT THE IMAGE」表示枠に画像を吸着させる方法
- 「CAPTION」キャプションに表示する文字列の参照先
- 「HOW TO LINK」リンクの形態
「IMAGE SIZE TO POST」
メディアライブラリに登録された画像はリサイズされて「full、large、medium、thumbnail」の四種類が作られます。fullは元のサイズなのですが、元サイズが小さいとlargeかmediumもしくは両方が生成されず、thumbnailだけは生成されるようです。よって存在しないサイズを選択してもそれより大きなサイズが選択されるようにしてます。
それぞれ以下に掲示します。
初期値は「Full size」です。




「FIT THE IMAGE」
リンクを利用すると<a>タグ、しないと<div>タグが<img>タグを包むエレメントとして作られます。このエレメントが画像の表示枠として機能し、指定によってclass属性に追加の文字列が入ります。
あさまテーマ(正確にはあさまっこテーマ)では、CSSにてその文字列をセレクタとした画像の取り扱い指定があり、最後の「Scroll with window scroll」ではJavascriptによる動的な連動もあります。よって、あさまの利用を想定したオプション項目になります。
class属性値は項目の上から、
- 「Doesn’t fit」はclass属性値が’nofit’に、画像の吸着指定はない。
- 「Fit horizontally」はclass属性値が’fix’に、表示枠の横幅に合わせて画像が吸着する。
- 「Fit vertically」はclass属性値が’fiy’に、表示枠の縦幅に合わせて画像が吸着する。
- 「Scroll with window scroll」はclass属性値は’dup’に、画像の縦横比に応じて表示枠の横幅か縦幅に合わせて画像が吸着する。さらにページスクロールに合わせて表示枠内を画像が上下もしくは左右にスクロールしします。
動作はそれぞれ以下の掲示で確認できます。
初期値は「Fit horizontally」です。





「CAPTION」
メディアライブラリに登録された画像にはキャプションに利用できる複数項目があります。このオプション項目では、選択によってそれらから参照先を指定できます。多過ぎて鬱陶しいのですが、同じ画像で異なるキャプションを用意して表示できる利点もあります。(ほんとかな?)
- 「None」は参照先がなく何も表示しません
- 「Alternative」は代替テキストを表示します。
- 「Title」はタイトルを表示します。
- 「Caption」はキャプションを表示します。
- 「Discription」は説明を表示します。
- 「Enter any text」は入力した任意テキストを入力して表示します。
でも、<img>タグのalt属性値には「代替テキスト」が入ることにしてます。お約束と思って…。
初期値は「Caption」です。



「HOW TO LINK」
リンクがないか、あったとしても画像自身にリンクして表示するのか、もしくは任意のリンク先を指定するのかをラジオボタンで選択します。画像自身(Fullサイズ)へリンクする場合はFancyboxプラグインのポップアップ機能を利用する指定がされます。
- 「Don’t link」はリンク先なしで<div>タグで包まれるだけ、(上の画像はこの指定です。)
- 「Pop up the image with ‘Fancybox’」は<a>タグで包まれclassとrel属性値に’fancybox image’を追加して元画像がリンク先になり、target属性値は’_self’です。
- 「Link to any destination」は<a>タグで包まれ入力した任意リンク先が指定され、target属性値は’_blanck’に固定してます。
初期値は「Pop up the image with ‘Fancybox’」です。

以上、「Peg a image」の紹介でした。
個人的に、編集ブロックの開発はとても厄介に感じてます。
あるあるシリーズを執筆するたびに、いろいろと変更が発生したり、ミスも発覚したりしてます。おかげで開発品質が向上しているのですが、投稿編集が遅々として進みません。
まあ、自業自得なのですが…。そかさ。