あるあるシリーズについて、よく考えてみたらおもむろに始めてしまったと感じています。いくら備忘が目的とはいえ、なにやら雑な投稿態度ではなかったかと反省しております。
さらに言えば、紹介しているもオリジナル編集ブロックプラグインも公開していないので、はたから見れば「なんのこっちゃ?」と思われるばかりでしょう。
でも、何度か触れてますように実運用テストをしながら投稿記事を書いており、あるあるシリーズを始めた頃から随分と改善を行ってきたのも事実です。申し訳ありませんが、ちゃんとしたものが公開できるまで今しばらくお待ちください。
さて4回目になった、あるあるシリーズは「Peg a shortcode」です。
あさまテーマに備えたショートコードがいくつかありますが、その一部をショートコードを打つことなく利用するための編集ブロックです。ショートコードとはいえ、間違えるようなことはなくなるので積極的に利用していこうと思います。

編集ブロック追加時に、カテゴリー「hustle 2311 penguins」から「Peg a shortcode」を選択すると、編集画面に編集ブロックが表示されます。
オプションパネルにある各外部メディアのラジオボタンを選択して利用しています。

上にも書いたように、すでにあさまテーマに備えてあるショートコードから外部メディアを投稿記事に挿入するタイプを利用できます。現在、選択できるメディアは次のとおりです。
- YouTube
- X(Twitter)
- Facebook Page
- Google Maps
これらのショートコードについては「あさま」のあからさま(ショートコードその2)で紹介してあります。単純にショートコードを出力するだけのことですから、入力情報は全く同じものです。個別にさらっと紹介します。
YouTube
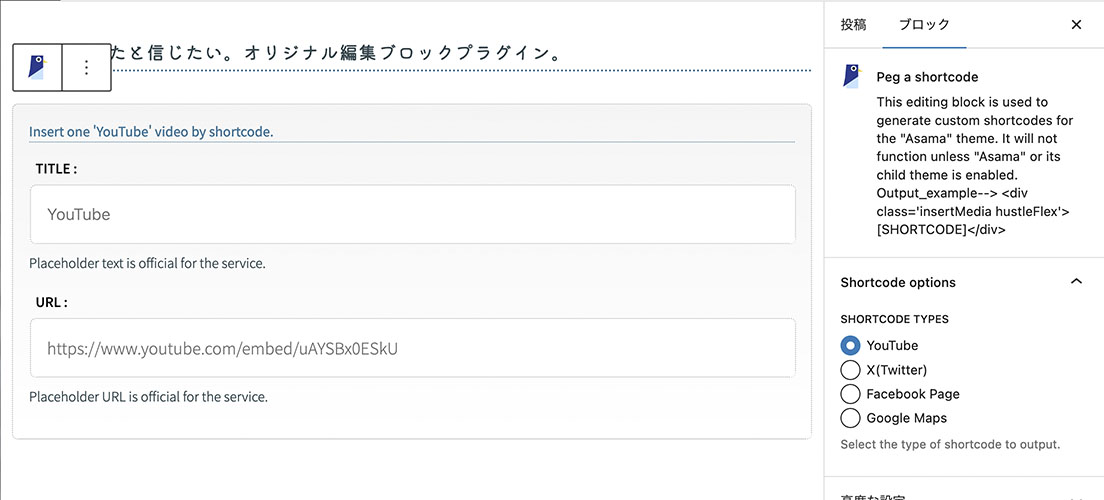
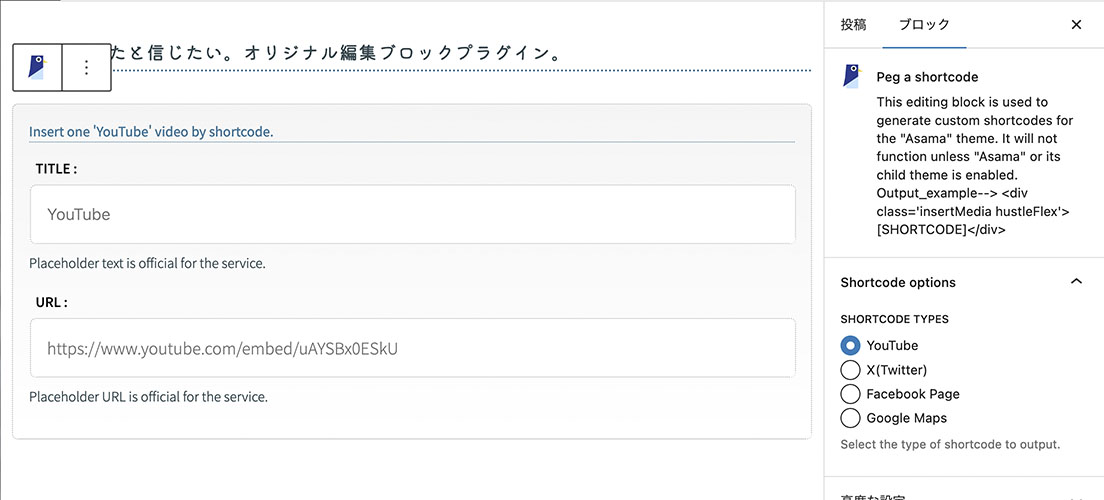
YouTubeから掲載する映像のURLを引っ張ってきて「URL:」に貼り付け、キャプション部分に表示したい文字列を「TITLE:」に入力するだけです。
下が編集ブロック画面で、その下が実際の表示(YouTubeのオフィシャルムービー)です。

X(Twitter)
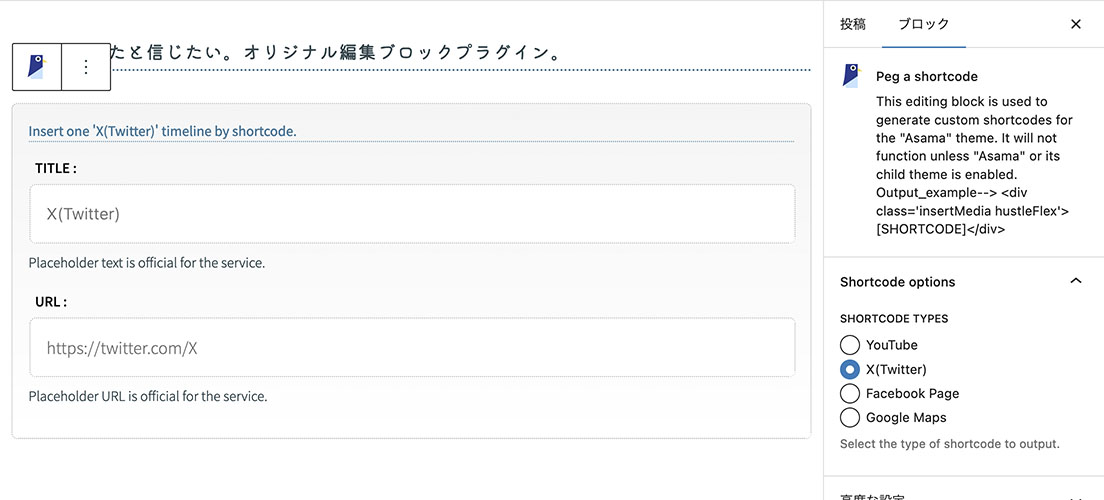
X(Twitter)から掲載するタイムラインのURLを引っ張ってきて「URL:」に貼り付け、キャプション部分に表示したい文字列を「TITLE:」に入力するだけです。なお、タイトルはタイムラインが読み込まれなかった場合に表示されます。(のはず。)
下が編集ブロック画面で、その下が実際の表示(Xのオフィシャルタイムライン)です。

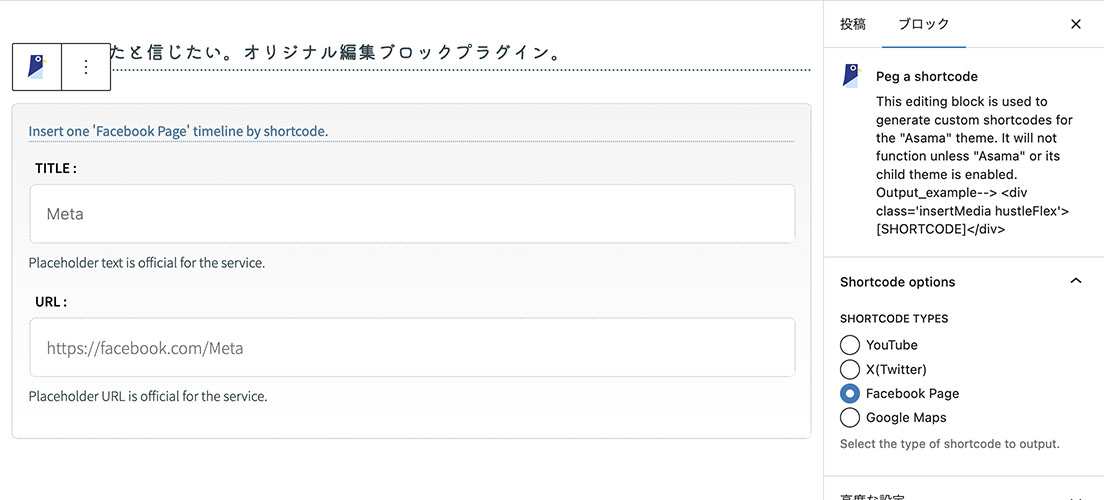
Facebook Page
Facebook Pageから掲載するタイムラインのURLを引っ張ってきて「URL:」に貼り付け、キャプション部分に表示したい文字列を「TITLE:」に入力するだけです。なお、タイトルはタイムラインが読み込まれなかった場合に表示されます。(こっちもそのはず。)
下が編集ブロック画面で、その下が実際の表示(Metaのオフィシャルタイムライン)です。

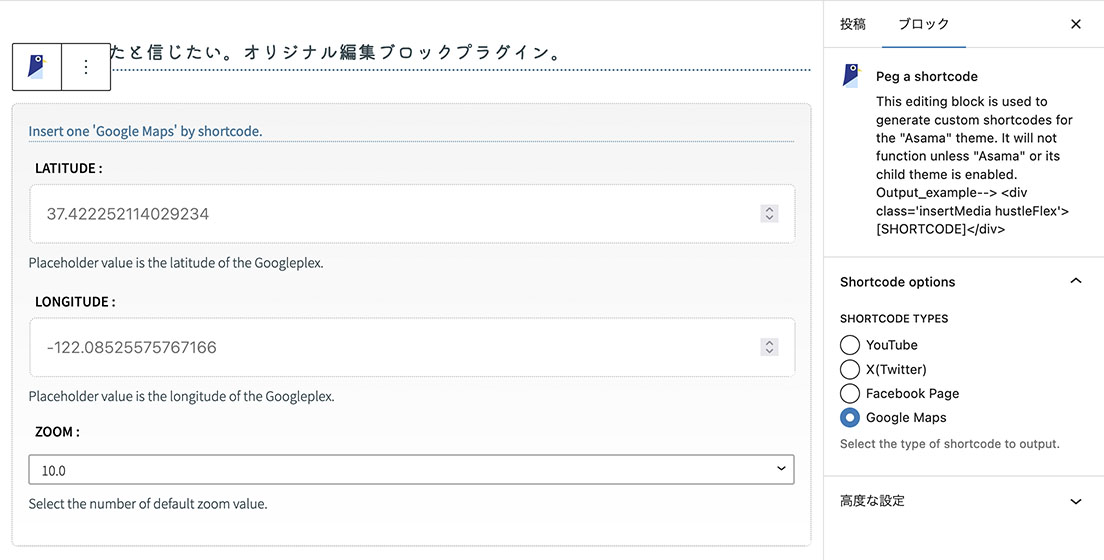
Google Maps
Google Mapsから掲載する地図の位置情報(緯度と経度)を引っ張ってきて「Latitude:」に緯度の数値を「Longitude:」に経度の数値を貼り付けて、「ZOOM:」から最初に表示するサイズを選びます。ZOOMの指定については「Google Maps APIのズームレベルまとめ(感謝。)」を参考にしてみてください。
下が編集ブロック画面で、その下が実際の表示(カリフォルニア州マウンテンビューのGoogleplex)です。

再確認しておきます。
これらすべては、あさまテーマのショートコードを利用してますので、プラグインをインストールしたからといって利用できるものではありません。
さらに、Google Mapsについてだけ注意があります。Google Maps APIを利用するためのIDとKEYを取得してfunction.php内に記述する必要があります。(「あさま」のあからさま(function.php)にて確認できます。)
以上、「Peg a shortcode」の紹介でした。
次の「Peg a list」であるあるシリーズは最終回予定でしたが、迷った挙句に「Peg a quote」を作ってしまいました。もしか、まとめて紹介してしまうかもしれませんが、原稿を起こしながら考えます。
「Peg a quote」は元からある「引用」をわざわざ作り直したような編集ブロックです。でも、投稿編集時に「hustle 2311 penguins」の編集ブロック群だけで作業できることが期待できます。すっきりするんじゃないかと…。そかさ。