オリジナル編集ブロックのプラグインを紹介してきたあるあるシリーズも一応の最終回です。
この投稿にあわせてオリジナル編集ブロックプラグイン「hustle-edit-blocks」を公開します。合わせてプラグインの出力に合わせてCSSを調整した「あさまテーマ(親子丼セット)」も公開いたします。あさま開発サイト内のダウンロードページよりご利用ください。
なお、公開バージョンでは編集ブロックの表記をなるたけシンプルに調整してあります。いままで紹介してきた画像と異差がありますが、機能に変更はありませんのでご容赦ください。
それでは編集ブロック「Peg a list」の紹介から始めます。Wordpressの通常のリストブロックをそのまま利用してますが、あさまテーマ(正確には、あさまっこテーマ)用にCSSクラス指定が付与されるようになっています。あさまっこテーマのCSSで表示がコントロールされていることに留意してください。

編集ブロック追加時に、カテゴリー「hustle 2311 penguins」から「Peg a list」を選択すると、編集画面に編集ブロックが表示されます。

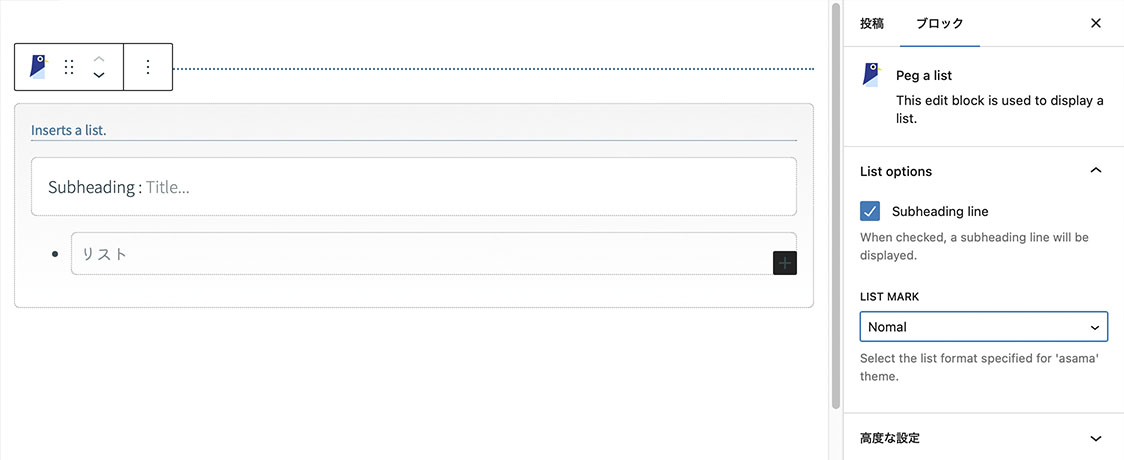
オプションパネルのセレクトメニュー「LIST MARK」でリストのマークやデザインをコントロールできます。ここではマークタイプが多くなる可能性がありますのでセレクトフォーム(プルダウンによる選択)を利用しています。このコントロールは、あさまっこテーマのCSSに依存することを重ねて申し述べておきます。
また、オプションパネルの「Subheading line」をチェックすれば小見出しを入れることも可能です。

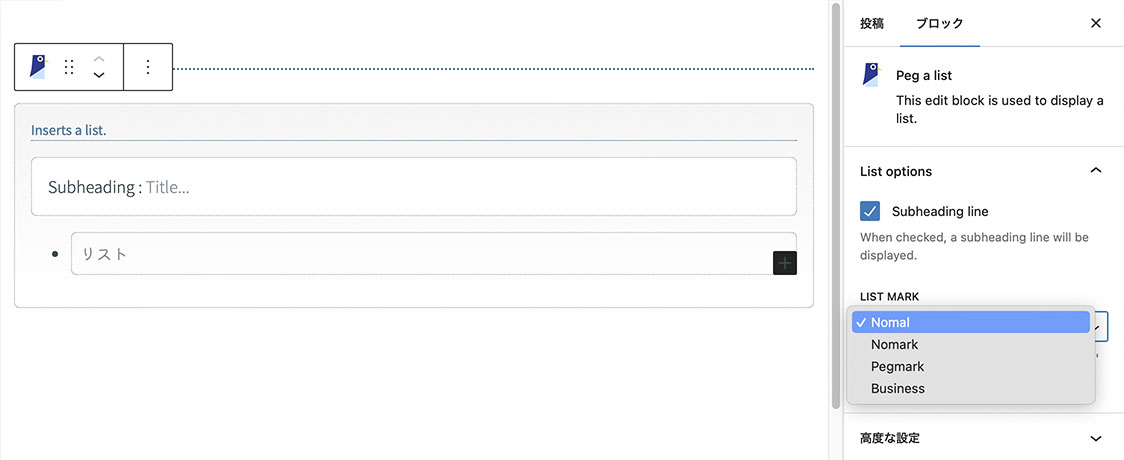
「LIST MARK」のメニュー内容は次のとおりです。
- Nomal
- Nomark
- Pegmark
- Business
WordPressの通常のリストブロック同様に、リストを作り始めると「順序なしリスト」が作れらます。
以下つづけて、「LIST MARK」メニューの各指定の掲載サンプルを紹介します。
Nomal(順序なしリスト)ワンダースリー
- ボッコ
- プッコ
- ノッコ
Nomal指定ではマークに黒丸がつきます。
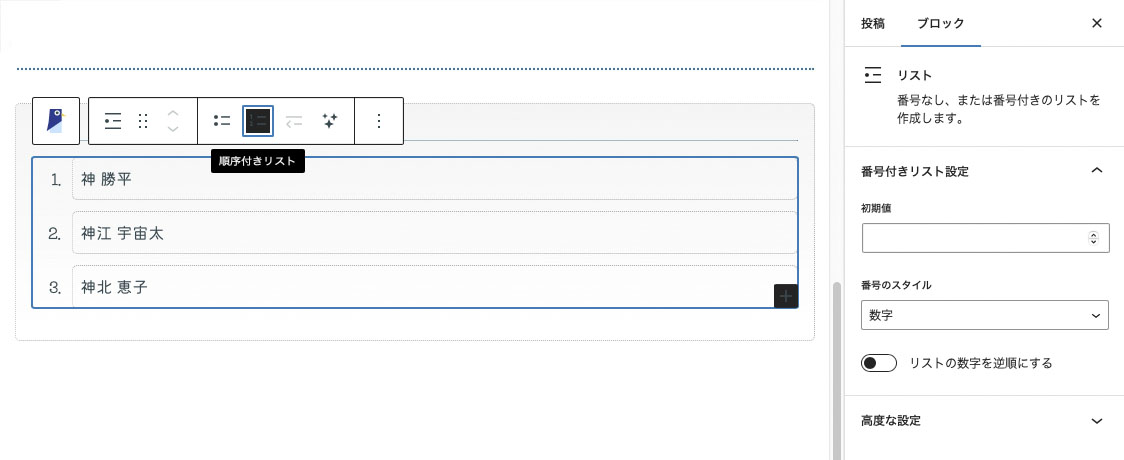
ところで「LIST MARK」メニューの指定とは関係なく、リストの部分を選択するとボックスの上にコントロールが現れて「順序なしリスト」から「順序付きリスト」に切り替えることが可能です。

Nomal(順序付きリスト)アクマイザースリー
- ザビタン
- イビル
- ガブラ
「順序付きリスト」では、右に表示できるオプションパネルで「番号付きリストの設定」を使ったコントロールが可能です。上の画像を参照してください。
ここで指定を変更するとタグの中にスタイル指定が記述されるため、あさまっこテーマのCSSの指定より優位になります。でも、「順序付きリスト」にしたままだと、あさまっこテーマのCSSが優位になるため「LIST MARK」メニューの指定が反映されます。(判りにくいのですが試してみれば判ります。)
Nomark(順序なしリスト)スーパースリー
- コイル
- フリー
- マイト
Nomark指定ではマークにがつきません。
Pegmark(順序なしリスト)ハッスルパンチ
- パンチ
- タッチ
- ブン
Pegmark指定ではペンギンアイコンがマークにがつきます。アイコンはテーマディレクトリをルートに「./assets/img/icon_peg.png」を参照してます。
Business(順序なしリスト)無敵超人ザンボット3
- 神 勝平
- 神江 宇宙太
- 神北 恵子
Business指定ではがUnicode \22b9の「⊹」マークにがつき、書体が等幅になり文字サイズが小さくなります。
以上、「Peg a list」の紹介でした。
つづけて「Peg a quote」の紹介です。
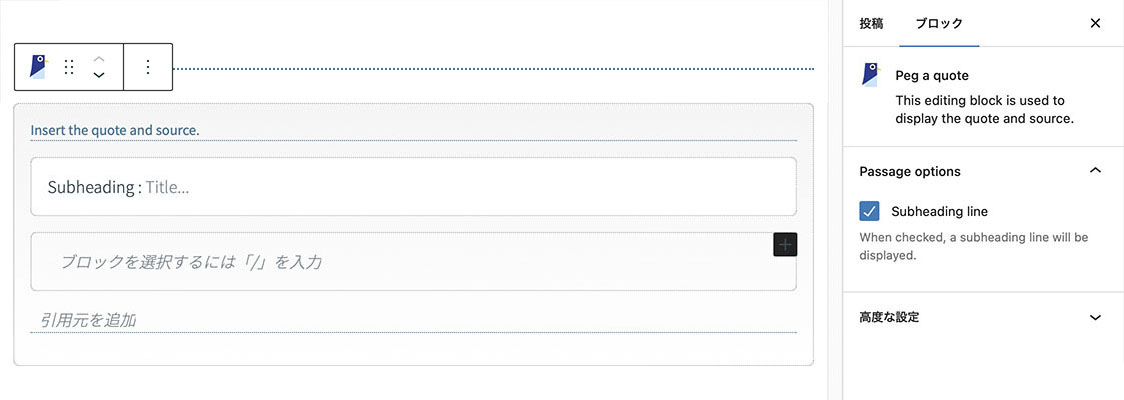
編集ブロック追加時に、カテゴリー「hustle 2311 penguins」から「Peg a list」を選択すると、編集画面に編集ブロックが表示されます。

この編集ブロックは、Wordpressの通常の引用ブロックをそのまま利用してます。あさまっこテーマのCSSで表示の調整はしていますが、CSSのためのクラス指定も特にありません。
オプションパネルの「Subheading line」をチェックすれば小見出しを入れられるぐらいがオリジナルティーです。
つぎが掲載サンプルです。
引用のための編集ブロック
この編集ブロックは外部から引用してきた内容を掲載するためのものです。
複数のパラグラフを作成して、まとめて編集することが可能です。新しいパラグラフは改行(エンターキー)するだけで作成されます。
シフトキーを押しながら改行すると<br>タグによる改行になります。その場合は行頭のインデントが反映されませんので注意してください。
hustlemouse maruhiro (2023.11.10)
以上、「Peg a quote」の紹介でした。
ところで「hustle-edit-blocks」は、「Peg a shortcode」編集ブロックを除き、他のテーマ上でも動作するはずです。
投稿の編集画面でもそれと判るように最小限度のCSS指定をプラグインのソースに仕込んであります。ただし、投稿の閲覧画面ではテーマの方でCSSを割り当てる必要があります。
他のテーマで利用される場合は、クラス指定を調査して地味に開発してください。
これでオリジナル編集ブロックプラグイン「hustle-edit-blocks」の2311シリーズ「hustle 2311 penguins」の紹介は終了です。
当面は「hustle 2311 penguins」の中で追加があるやもしれませんが、同じプラグインの中で2311はそのままで、たとえば2401シリーズを追加公開するということで、開発が進められると想定しています。
今考えると、このあるるシリーズは、あさってシリーズにした方が良かったかと…、まあ、なんのこだわりもないのですけど…。そかさ。