最終回を打ったのにも関わらず、あるあるシリーズの補足です。まあ、自らの備忘のためにつき悪しからず。
少し、プラグインについて開発側面からの情報を述べておくべきだと思いつきましたので、ここに紹介します。

まずは、オリジナル編集ブロックプラグイン「hustle-edit-blocks」のファイル構成です。’hustle-edit-blocks’というフォルダ(ディレクトリ)内に次のように複数のファイルが格納されています。
- hustle-2311-code.js
- hustle-2311-image.js
- hustle-2311-list.js
- hustle-2311-passage.js
- hustle-2311-quote.js
- hustle-2311-shortcode.js
- register.php
最後の’register.php’は、プラグインの主体として編集ブロック群を登録するため、フックと関数で構成されたPHPプログラムのソースです。
上を除く、拡張子が’.js’のJSファイル群は、各々個別のオリジナル編集ブロックを実現するため、即時関数で構成されたJavascriptプログラムのソース群です。
‘register.php’では、二つのフックが仕込まれてます。
‘block_categories_all’フック
add_filter()で仕込まれる’block_categories_all’フックは、編集ブロックを編集画面で利用できるように任意カテゴリー名にて登録します。ここのカテゴリーは編集ブロックのセット区分のことです。
この任意カテゴリーは配列を追加することで異なるカテゴリーを追加登録することが可能です。JSファイルの方に属したいカテゴリーをソースに明記すれば、その編集ブロックは指定カテゴリーの項目として運用されます。
よって、同じプラグインの中で新しいカテゴリーのセット区分を作ってバージョンアップしていことが可能です。以前のバージョンのセット区分はそのままにして置けるので、過去の投稿への互換性も担保できるのです。
ここらへんのことは「あさま」のあるある(編集ブロックプラグイン その2:コード)でも触れています。
このことは開発の試行錯誤の中で見つけたのですが、プラグイン「hustle-edit-blocks」の開発を継続していく上でとても重要な発見でした。(忘れっちゃわないようにしないと、)
‘enqueue_block_editor_assets’フック
add_action()で仕込まれる’enqueue_block_editor_assets’フックは、単純にJSファイル群を編集ブロックとしてロードしていきます。
このJSファイルの記述ですが、JSXではなくPlainです。
開発に関わる調査をしているとJSX記述による例が大勢を占めています。私も当初はJSXで書いたのですが、なぜか動きませんでした。
(Wordpressにトランスパイラーをインストールしなくてはいかんのかな?そんな案内は見当たらなかったけど…、不明なのですが、どうやらプラグインで作り始めたのがいかんかったらしいです。)
でも、Plain記述にすると動作してくれので、それ以降はPlainで記述してます。JSXの例文をPlainに書き換えてコーディングをすることもしばしばでした。
面食らったのはペンギンアイコンのSVG画像です。まあシンプルなデザインだったから良かったのですが、SVGのJSXソースを手作業でPlainで書き直すことがあるとは夢にも思いませんでした。
そもそも、テーマの中にオリジナル編集ブロックを作らずに、なんでプラグインにしたのかと思われるかもしれません。
「あさま」のあるある(編集ブロックプラグイン その1:パッセージ)でもほんの少し触れているのですが、プラグインにすれば他のテーマでも使える可能性があるからです。その割にはあさまテーマなしでは使えないブロックもあります…、すみません。
他の理由としては、あさまテーマをあまり肥大化させたくなかったのと、プラグインを作りたいという欲望からです。
おかげで、JSX記述が使えずPlain記述をする羽目に会いました。
それと一点、注意事項があります。
実はプラグイン開発の後にまたもや余計な開発をしていたのですが、その中で「hustle-2311-list」「hustle-2311-passage」「hustle-2311-quote」が使えなくなっていることに気がつきました。
開発作業による不都合があったのかと少々ビビりましたが、それとは全く異なるWordpress上の制約?制限?があることに気がつきました。
使えなくなった編集ブロックでは、ネストブロックというものを利用しています。それぞれ「リスト」「段落」「引用」の機能を階層下に生成配置するようになっています。
こうした場合は、Wordpress標準の「リスト」「段落」「引用」を表示(有効化)しておかなければならないようです。ブロックは配置されるのですが、利用している機能が使えなくなります。
名前フィールドと関連のある「Subheading line」は、入力ボックスは出てくるのですが、投稿ページに小見出しが出力されません。挙動が違うことに少々困惑しました。
このことは開発中に気がつきませんでした。
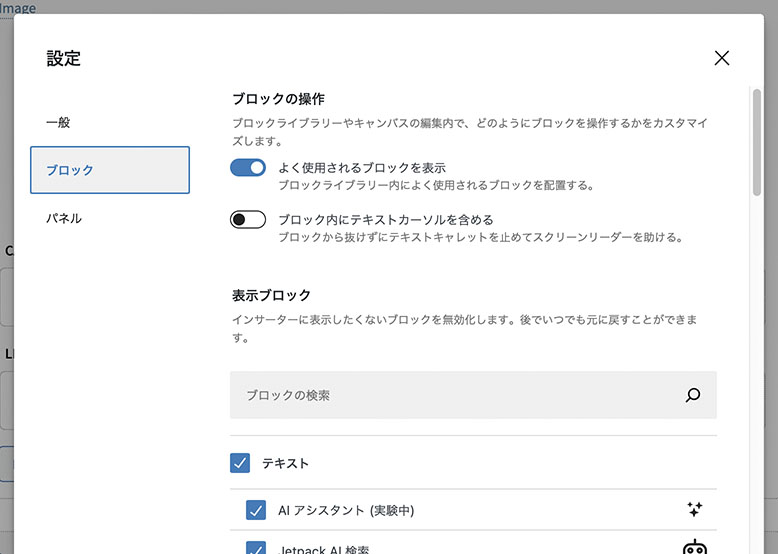
次の画像のように関係するブロックを表示にすると、オリジナル編集ブロック群が使えるようになりました。

でも、そんな設定の面倒を考えるのは無駄と感じたので、全てを表示するようにして、ブロック設定で「よく使用されるブロックを表示」をオンにしました。
オリジナル編集ブロックをよく使っていれば、優先的に表示されるようになるはずです。

以上補足でした。
さて締めは、参考にさせていただいた情報元を紹介します。ありがとうございます。大変に感謝しております。
まずは、プラグインを構成するにあたり重要な情報源であり、画像投稿の「hustle-2311-image」の元にさせていただいたページです。
編集ブロックの基本的な実現については、あれやこれやと参考にさせていただきました。
当初は気がつきもしなかったネストブロックの利用については、ここら辺からだったと思います。
これらに加えてChatGPTにも、結局は不明なことも多々ありましたが、大変お世話になりました。
ひとまず「あさま」の開発は一段落かと思っていたのですが、残念ながらそうでもなく、もう一悶着ありました。
どうしてこう余計なことを考えついてしまうのでしょう。
そのうえ、思ってもいなかったオリジナル編集ブロックによる弊害も見つかりました。原因がわからなかったので、あさまテーマの中で強引に捩じ伏せたのですが、おかげでオリジナル編集ブロックプラグインの独立性が損なわれる事態となってしまいました。(そこらは次の投稿にて…、)
弊害の原因がわかれば解決の道もあるやと思いますが、とても残念です。そかさ。