前回のIndexedDBにはまってます。(その3)ではデータベースにスプレッドシートのシートにあたるオブジェクトストアを生成して最初のインデックスキーであるプライマリキー(主キー)を登録するところまで紹介しました。
今回は、生成したオブジェクトストアの削除を紹介します。
データベースやオブジェクトストアの操作するには、データベースのアップグレード(onupgradeneeded)イベントを受ける必要があります。
削除もオブジェクトストアの操作に当たりますから、アップグレードイベントを発火させなければなりません。
アップグレードイベントを発火させるには、データベースを開く際に現バージョン値より大きな整数をopen()メソッドの第二パラメータに代入して参照します。
ようやく、データベースのバージョンをコントロールします。(その1)で紹介したバーションを代入する変数DB_versionの出番となりました。
const openRequest = indexedDB.open('DB_name', DB_version);データベースの現バージョンをどうやって取得するの?と疑問が湧くでしょう。
プログラムから取得するにはコールバックとか必要になりますが、Webブラウザ(Google Chromeを利用。)のコンソール上では比較的簡単です。
づぎのコードをコンソールにコピー&ペーストしてエンタキーを押して実行すると、DB_versionに現バージョン(おそらく1だと思います。)が代入されます。
let DB_version = 0;
const openRequest = indexedDB.open('DB_name');
openRequest.addEventListener('success', (event)=>{
const db = event.target.result;
console.log(`データベースを開きました。`);
DB_version = db.version;
db.close();
}, false);
openRequest.addEventListener('error', (event)=>{
console.error(`データベースの開始が失敗しました。`);
}, false);そしてopen()メソッドの第二パラメータにインクリメントした変数DB_versionを入れてあげれば、アップグレードイベントが発火するはずです。
const openRequest = indexedDB.open('DB_name', ++DB_version);つぎにオブジェクトストアの削除ですが、アップグレードイベント内で取得したデータベースのオブジェクトdbのdeleteObjectStore()メソッドを利用します。
そのメソッドのパラメータにオブジェクトストア名(ここでは’Store_name’)を入れて参照します。
これで削除できます。簡単ですね。
db.deleteObjectStore('Store_name');それでは、実行しましょう。
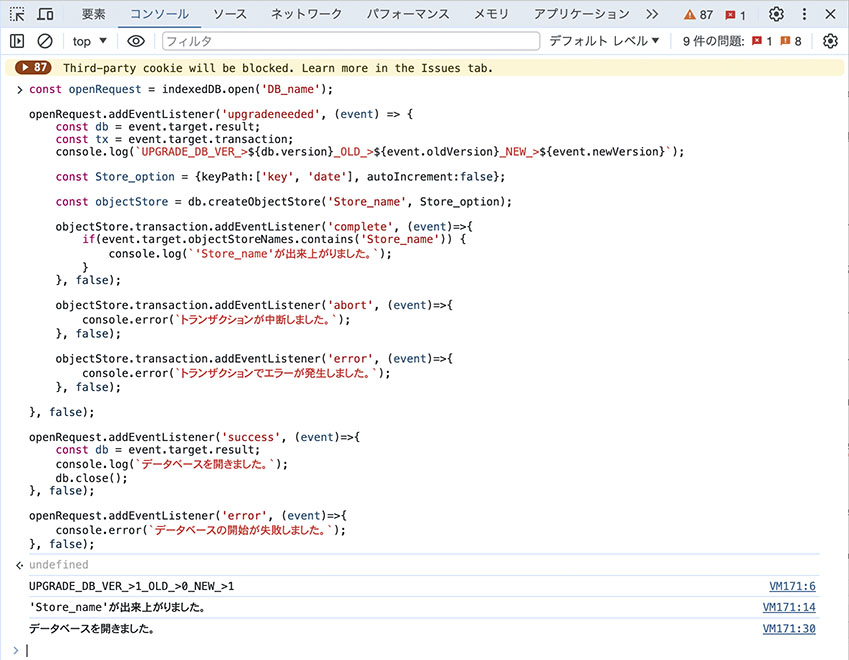
(その3)の実行コードをWebブラウザのコンソールにコピー&ペーストし、エンターキーを押して実行します。

コンソールにつぎのように出力されます。
'Store_name'が出来上がりました。
データベースを開きました。
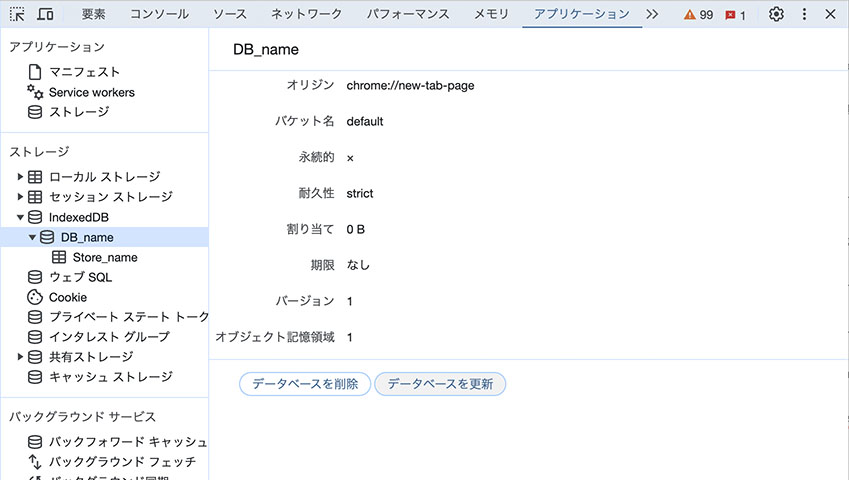
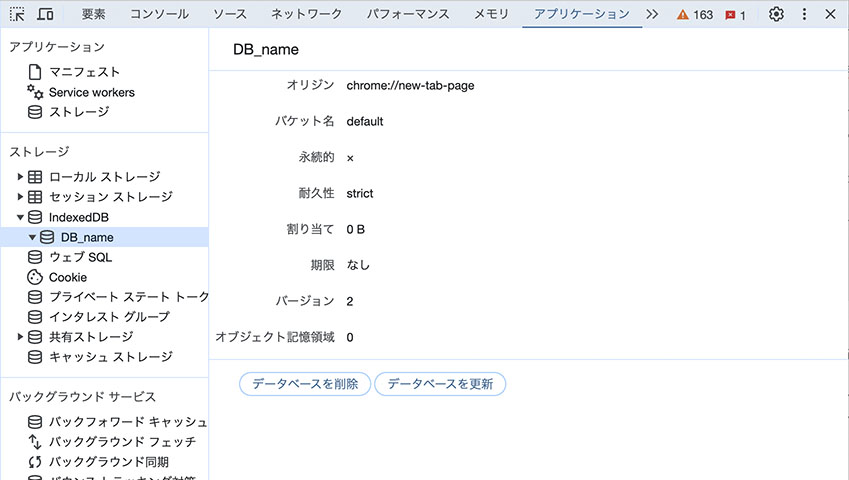
アプリケーション画面で、DB_name項目を選択すると「オブジェクト記憶領域」が1になっています。これが下のオブジェクトストアStore_nameのことです。
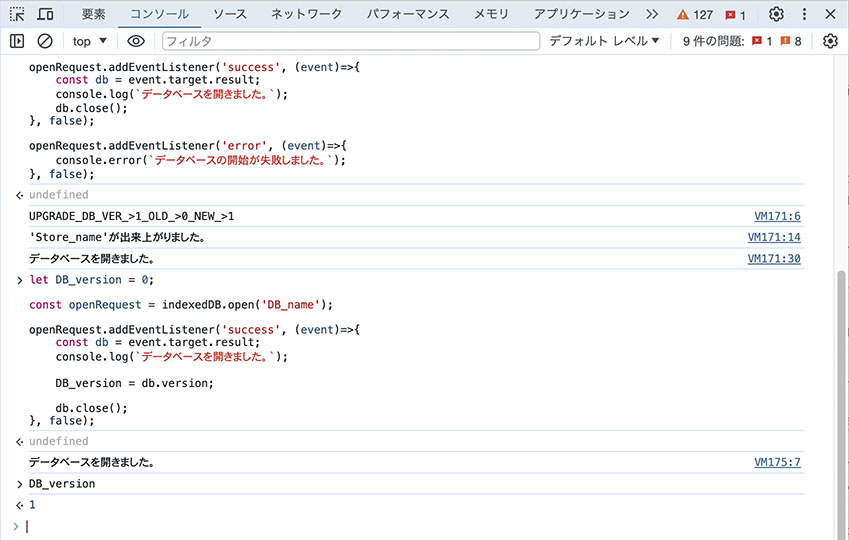
つぎに上で紹介したデータベースの現バージョン取得コードを、Webブラウザのコンソールにコピー&ペーストし、エンターキーを押して実行します。

一応、DB_versionを参照して1であることを確認してます。
もし、現バージョンが1でなくともopen()の第二パラメータへはインクリメントしたDB_versionが代入されますから大丈夫です。
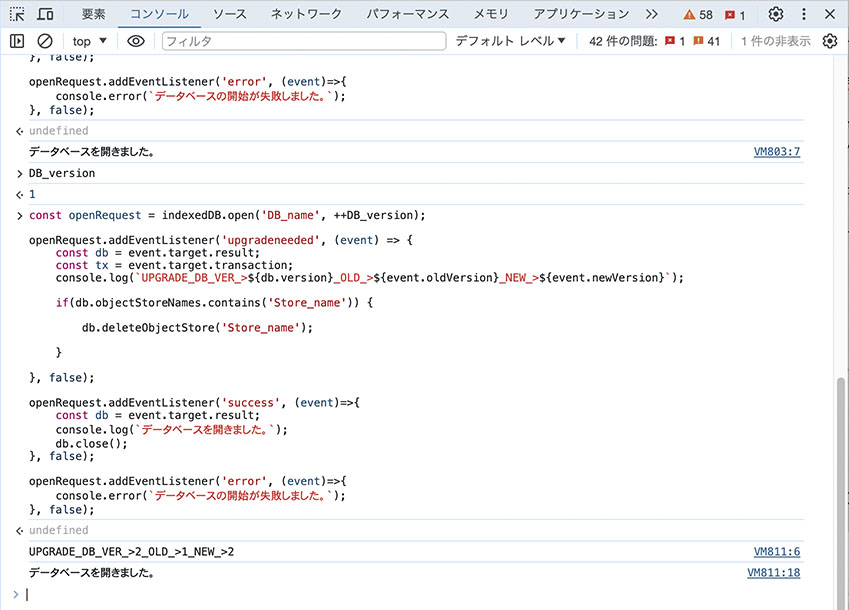
つぎのオブジェクトストア削除コードをWebブラウザのコンソールにコピー&ペーストし、エンターキーを押して実行します。
const openRequest = indexedDB.open('DB_name', ++DB_version);
openRequest.addEventListener('upgradeneeded', (event) => {
const db = event.target.result;
const tx = event.target.transaction;
console.log(`UPGRADE_DB_VER_>${db.version}_OLD_>${event.oldVersion}_NEW_>${event.newVersion}`);
if(db.objectStoreNames.contains('Store_name')) {
db.deleteObjectStore('Store_name');
}
}, false);
openRequest.addEventListener('success', (event)=>{
const db = event.target.result;
console.log(`データベースを開きました。`);
db.close();
}, false);
openRequest.addEventListener('error', (event)=>{
console.error(`データベースの開始が失敗しました。`);
}, false);
(その3)でオブジェクトストア名の一覧オブジェクト(DOMStringList)を参照してオブジェクトストアStore_nameの有無を確認したのと同じく、有無を確認してから削除メソッドを参照してます。
データベースを開いた成功イベント発火を受けてコンソールに「データベースを開きました。」と出力して、データベースを閉鎖して動作が終了します。

アプリケーション画面を確認すると、オブジェクトストアStore_nameが消失して「オブジェクト記憶領域」が0になっています。
確認が済んだら、(その2)にあったデータベースの削除のソースコードを利用してちゃっちゃと削除、掃除しておきましょう。
これで、データレコードを格納する場所の確保と削除について紹介が済みました。
つぎの紹介についてどう進めるか迷うところではありますが、ともかく、プライマリキー(主キー)を頼りにデータレコードの運用を紹介していきます。
もう一つの紹介経路はインデックスキー(補キー)の登録になるのですが、そこからデータレコードの運用に流れるとトランザクションとカーソルが出現して、混乱(私が…、)する可能性があるので、まずはプライマリキー(主キー)で筋を通したいと希望します。そかさ。