画像と見出しのセットが自動的にスクロールしてきて順に閲覧ができ、且つ、必要に応じてスワイプ(ドラッグ)によるスクロールをして能動的な閲覧もできる。また、各項目のリンクをタップ(クリック)するとページ遷移や機能などを呼び出すことができる。そんなよくあるインターフェースではありますが、ちょっとしたきっかけから、勢い余って自作してしまいました。せっかくなので、横スクロールだけでなく縦スクロールもできるようにし、ソースを整理整頓して公開することといたしました。どなたかのお役に立てば幸いです。
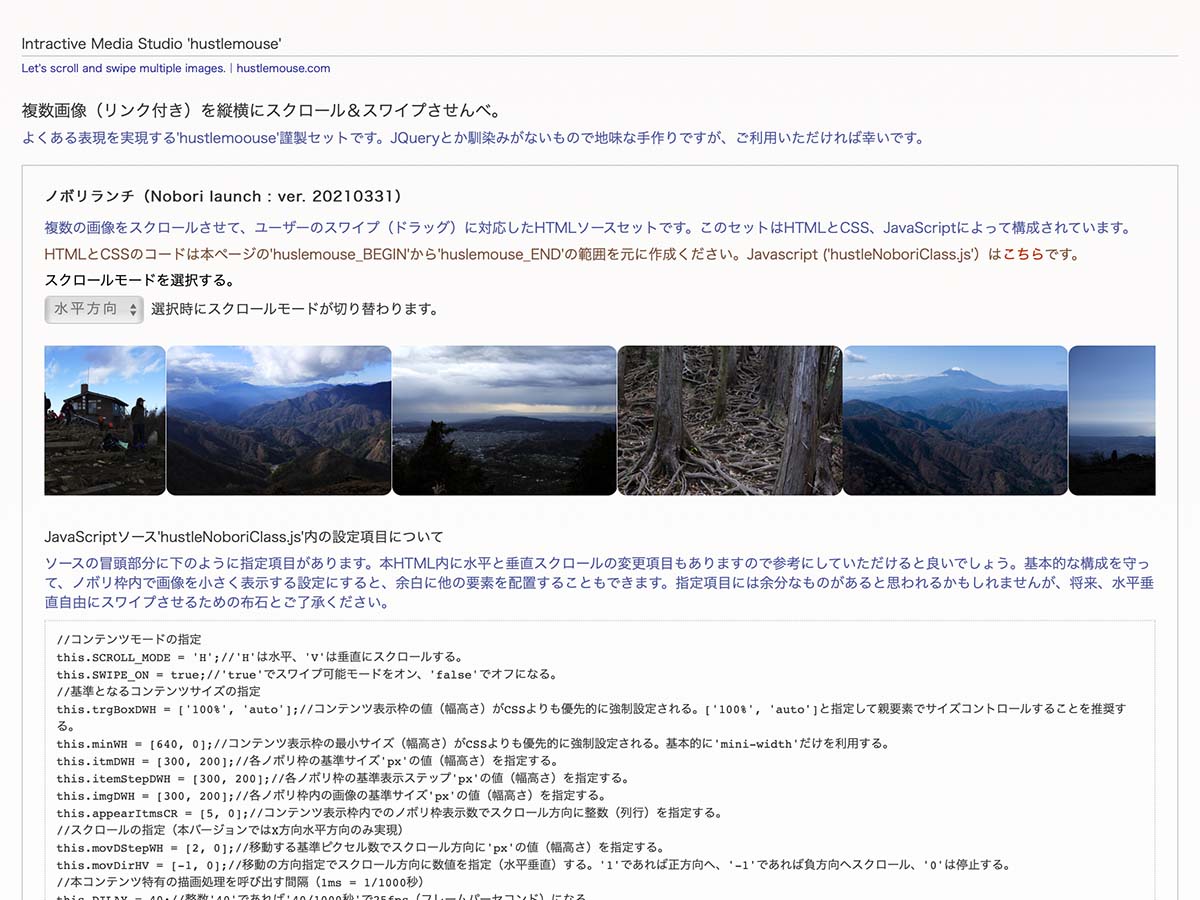
このセットはHTMLとCSS、JavaScriptによって構成されています。ソースコードと説明は「ノボリランチ(Nobori launch : ver. 20210331)」公開ページをご覧ください。
残念ながら、あまり多くの環境(古い環境はごめんなさい。)で確認ができておりません。IE(Internet Explorer)には対応してませんが、比較的新しいOS上の主要ブラウザではちゃんと動いているようです。お気づきのことなどありましたらご一報を賜ればありがたいです。(公開を取り下げることもあるやもしれません。その時はあしからず。)
当初は、どなたかの既製品を利用させていただこうと思ったのですが、どうも、こういったものはJQueryを利用しているものばかりなんです。残念ながら私はJQueryに馴染みがなくて良くわからず。作っちゃった方が早いかな?少なくとも他人様の作ったお約束を紐解くのに悶々とするよりは気分が良いかもしれないという、うろんな発想で開発を始めました。
ここのところ「ページエレメントの取得」について確認の学習をしておいたのは良かったです。確実なオブジェクト運用に役立ったと思います。
じつは、「ページエレメントの取得」は他の開発を進めるにあたって学習していたのですが、その開発があまりにも大掛かりで地味、地道なことから少々倦怠感にはまっていたところでした。開発指向の異なる案件が目の前に現れたので、逃げるように、ほとんど狂ったようにコーディングしてしまいました。そかさ。