サーバーを移行して、 #Wordpress の開発テストサイトの #ドメイン を移設してドメインも変更になった。さらに #ブログシステム の格納ディレクトリ名も変更して、その上 #SSL にしてと移行移設に関する #フルボッコ がすみました。
ところが、以前のテストサイトにあった #Google_Maps を投稿に張り込むコンテンツがちゃんと表示されなくなりました。変だなあーと思ってソースの再確認をしてみたのですが、特に問題がない?移設前テストサイトは同じソースでちゃんと表示している。なんかエラーが出てることは確認したのですが、フルボッコの快感に酔っていた?のでそのままにしてありました。
先日、雑事の間隙に再調査をしたところ、 Google Maps の #JavaScript_API_Key を取得して解決いたしました。ともかく経緯を #macOS の #Safari の環境にて紹介します。
ドメイン間移設をしたところ Google Maps が表示されなく(一瞬表示されてから消えるいやーんな現象です。)なり、 #JavaScript の技術情報をみるように指示が出ます。
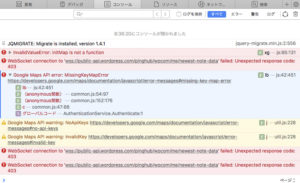
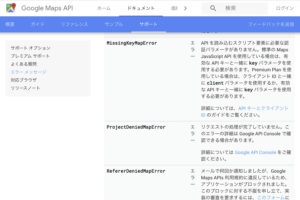
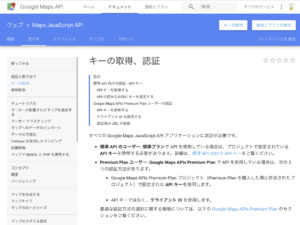
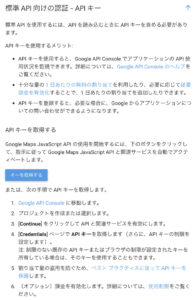
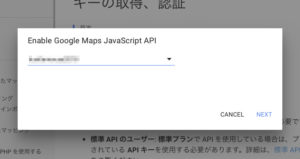
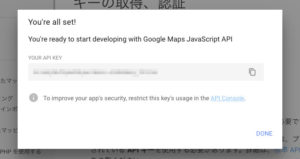
確認してみると「 #MissingKeyMapError 」とあり、なんか #Key がないと言われている。 エラーの下に記述のある #URLをクリックしてアクセスしてみると #Google_Maps_API のサポートページ内の該当偉項目が開きます。 このサイトのトップは「Google Maps API」になります。 指示に従って「 #API キーとクライアントID」をクリックすると「キーの取得、認証」というページが開きます。 ここでさっさとヘッダにある「キーの取得」をクリックしても良いのですが、スクロールすると「標準API向けの認証・APIキー」というコラムがあるので一読して、「 #Google_API_Console 」というインターフェースがあり、そこでもキーの取得ができることを確認しておくと良いです。 いい加減な認識でも、青地に白字の「キーを取得する」ボタンをクリックすると「Enable Google Maps JavaScript API」ダイアログが現れてキーの取得を始められます。 「Select or create project」とありますので、初めてであれば適当にプロジェクト名を記述して、アクティブになった「NEXT」をクリックします。 キーのディベロップが始まり、「You’re all set!」のメッセージと共に API KEY が表示されます。 キーは先ほどの「Google API Console」を開けば再確認できますので、とりまキーをコピーして「DONE」をクリックしてダイアログを閉じても大丈夫です。そのページをスクロールすると「AIPの読み込み時にキーを指定する」というコラムがありますので、その様にソースに加筆してあげると憑き物が落ちたように Google Maps が表示されました。 同じサイトの「ガイド」メニューでも「Google Maps JavaScript API をロードする」というコラムなどがあってコーディングについて解説されてます。
とりあえず解決しました。
でも依然として移設前のサイトではキーなしで表示がされています。とするとキーが必要となる前のコンテンツのあるページは登録などがされて仕様変更による混乱を免れているのでしょう。それではいつのまに Google Maps がキー(Javascript API Key)を要求するようになったのでしょう。調べました。
ねんでぶろぐさんの2018年初頭の投稿「【2018年度版】Google Maps の APIキー を簡単に取得する(感謝。)」によると1年半くらい経ったとあります。また、INTERNET Watchでも2016年11月11日に「Google Maps API無償版のポリシー変更、猶予期間が10月12日で終了、地図が突然表示されなくなる可能性も(感謝。)」と報じていました。
ああ、私はそれ以前に設置テストしたまんまだったのですね。またもや知らなかったのは私だけ?
でも記憶を追ってみると猶予期間が段階的に実施されて、しばらくは同じドメインなら大丈夫で、最近にって厳密になったような気がします。そのおかげで私が気がついたということですね。
私が末端?ということはみんな知っているからこの投稿は自分の忘備録に留まるってことですね。そかさ。